Spis treści
Czym jest meta description?
Meta description to krótki opis zawartości strony, który jest wyświetlany w organicznych wynikach wyszukiwania. Jego głównym zadaniem jest zachęcenie użytkownika do odwiedzenia naszej strony internetowej i zwiększenie ilości kliknięć. Większość systemów CMS umożliwia edycję tego znacznika - bezpośrednio w kodzie HTML lub przy pomocy funkcjonalności w panelu zarządzania stroną.
Jak wygląda meta description?
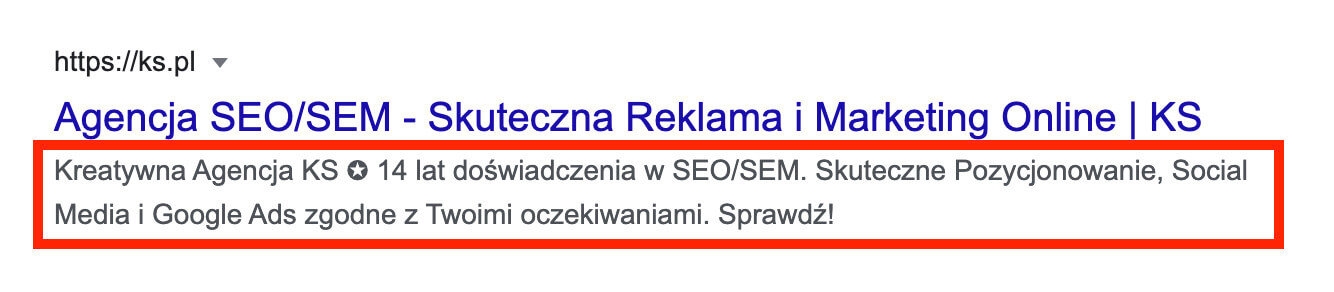
Meta tagi, takie jak meta title czy description to elementy HTML, które definiowane są w sekcji nagłówka strony oznaczonej znacznikiem <head> </head>. Opis w SERP widoczny jest pod tytułem strony i prezentuje się następująco:

opis strony w wynikach wyszukiwania Google
Kod HTML:
<meta name="description" content="Treść meta description" />
Bardzo dawno temu, bo w grudniu 2007 roku, Google za pośrednictwem Google Search Central oficjalnie poinformował, że meta description nie ma wpływu na pozycję strony w wynikach wyszukiwania. W 2009 roku poinformowano także, że podobnie traktowane jest meta keywords.
Meta opis przestał być traktowany jako czynnik rankingowy, lecz samo Google zachęca do skupiania się na tym elemencie w celu poprawienia jakości wyświetlanego wyniku na liście i wpływania na wybory użytkowników.
"Chociaż użycie metatagu opisu jest opcjonalne i nie będzie miało wpływu na Twoje rankingi, dobry opis może skutkować lepszym snippetem, co z kolei może pomóc poprawić jakość i liczbę odwiedzających z naszych wyników wyszukiwania."
John Mueller
Dlaczego warto ustawiać opis meta?
Mimo że meta description nie jest czynnikiem rankingowym i nie ma bezpośredniego wpływu na pozycję danej strony, to odpowiedni meta opis może na kilka sposobów wpłynąć na poprawę wyników, które osiąga witryna. W tym przypadku istotny jest czynnik behawioralny. Możemy potraktować opis strony jako krótkie hasło reklamowe, które ma za zadanie przyciągnąć wzrok potencjalnego klienta i wpłynąć na jego decyzję.
Problem z widocznością w wyszukiwarce Google?
Zdaj się na specjalistów z KS!
Zachęta do odwiedzenia strony
Lista wyników wyszukiwania składa się z niewielkiej ilości elementów: ścieżki nawigacyjnej, tytułu, opisu i ewentualnych elementów rozszerzonych. Mając możliwość ustawienia własnego meta title oraz description wyświetlanych w SERP, powinniśmy maksymalnie wykorzystać potencjał, który w nich drzemie i w odpowiedni sposób zachęcić użytkowników do zapoznania się z treścią strony.
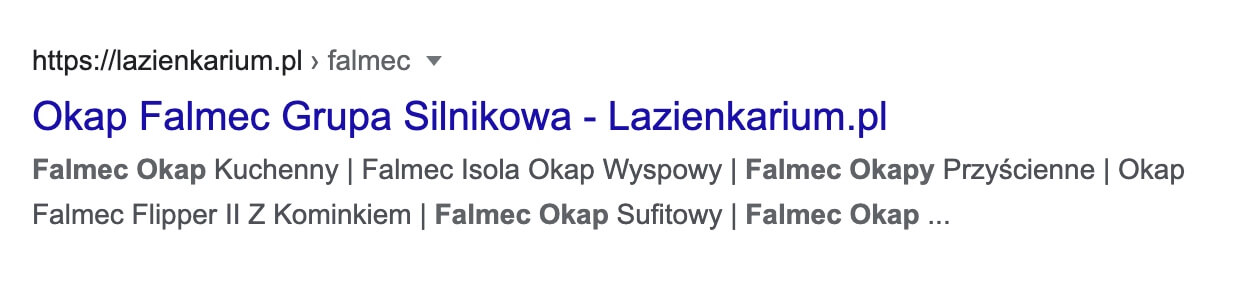
Dopracowane description powinno możliwie najbardziej precyzyjnie opisywać zawartość strony i sprawiać, że użytkownicy będą uznawać właśnie ją jako najlepiej odpowiadającą na ich zapytanie. Wygenerowany automatycznie przez Google opis może skutkować brakiem zainteresowania ze strony potencjalnego klienta, ponieważ nie znajdzie on w nim żadnego znaku wskazującego na to, że treść strony zawiera to, czego szukał.

brak treści na stronie i ustawionego description spowodował wygenerowanie nieatrakcyjnego opisu
Wpływ na pozycję
Ustawienie dobrego meta description ma wpływ m.in. na zwiększenie współczynnika klikalności CTR (ang. click through rate), co z kolei ma znaczenie w kontekście naszego miejsca w SERP. Większy współczynnik klikalności sprawia, że przekazujemy robotom Google jasny sygnał odnośnie dobrego dopasowania treści naszej strony do zapytania.
Dane dotyczące doświadczeń użytkowników na danej stronie mają na tyle dużą moc, że dzięki temu, może ona awansować na wyższe pozycje. Dbanie o wysokiej jakości meta opis na Twojej stronie to szansa na skok w wynikach wyszukiwania, mimo tego, że sam opis nie ma na ten element bezpośredniego wpływu.
Większa kontrola
Dzięki przygotowaniu własnego opisu mamy pewność, że zrobiliśmy wszystko, co w naszej mocy, aby przyciągnąć uwagę użytkownika na etapie wyświetlania listy wyników. W niektórych przypadkach, mimo ustawienia meta description Google może wyświetlać inny opis zaczerpnięty z zawartości strony, lecz wówczas nie mamy na to żadnego wpływu. Rezygnując z ustawiania meta descriptions zgadzamy się na decydowanie za nas w bardzo ważnej kwestii, którą jest prezentacja strony na tle konkurencji, co może negatywnie wpłynąć na ruch organiczny.
Gdzie opis ustawiać w pierwszej kolejności?
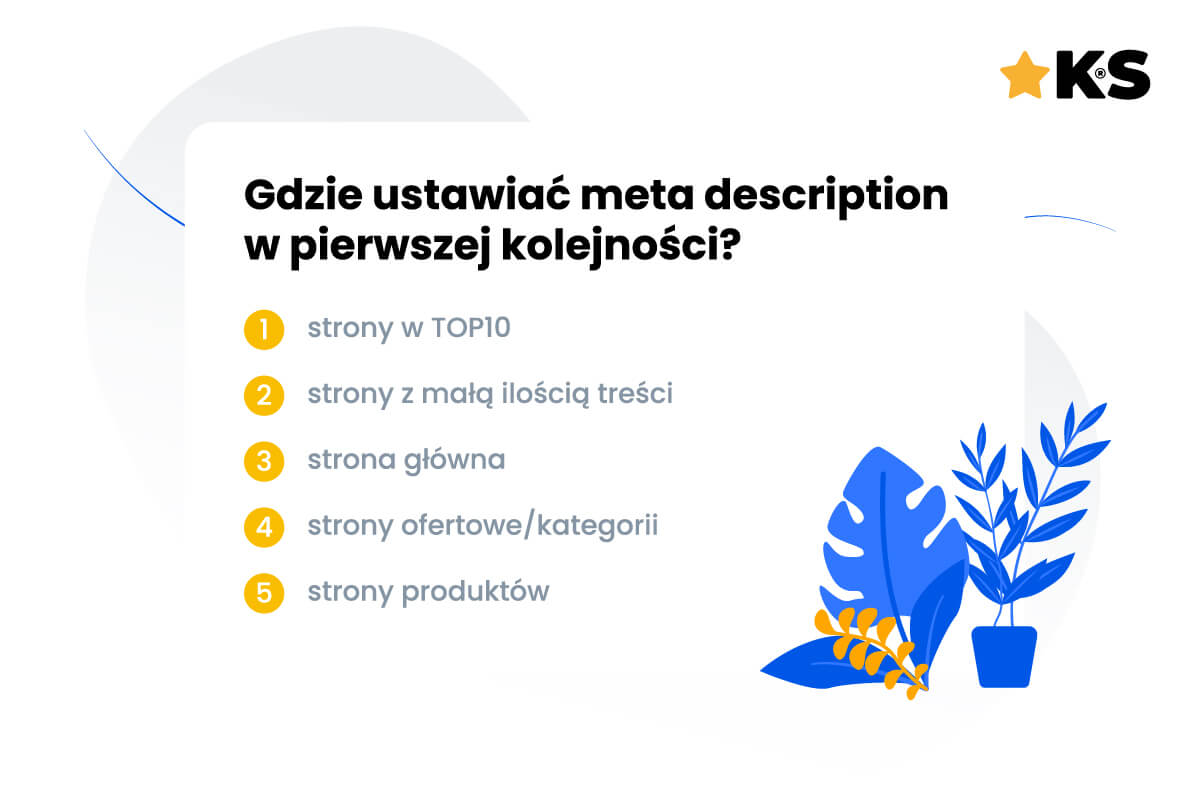
W przypadku, gdy zajmujemy się niewielką stroną internetową, stworzenie unikalnych meta description dla każdej z podstron nie będzie wielkim problemem. Komplikacje pojawiają się w przypadku, gdy nasza strona jest bardzo rozbudowana i stworzenie meta description dla każdej podstrony byłoby zbyt czasochłonnym zadaniem. W takiej sytuacji na początku powinniśmy skupić się na kilku rodzajach stron działających w obrębie serwisu.

gdzie w pierwszej kolejności ustawiać meta opis
Strony znajdujące się wysoko w wynikach wyszukiwania Google
Ustawienie unikalnego meta description ma za zadanie wpłynąć na zachowanie użytkownika i poprawić współczynnik kliknięć do wyświetleń strony w wynikach. Najbardziej logicznym rozwiązaniem będzie ustawienie atrakcyjnych opisów tam, gdzie mogą one najszybciej przynieść efekty, czyli na stronach, które są wysoko na liście wyników i już teraz generują ruch.
Strony z małą ilością treści
Automatycznie generowany opis na podstawie treści na danej stronie ma większy sens w przypadku, gdy jest ona rozbudowana i wysokiej jakości. Opisy dla stron ubogich w treści mogą często być niezrozumiałe dla użytkowników, przez co zwiększa się szansa na wybranie przez nich innej propozycji z listy. W opisie mogą pojawiać się tylko nagłówki pobrane z treści strony lub nawet elementy ze stopki, takie jak dane teleadresowe czy informacje o korzystaniu z ciasteczek.
Opis strony głównej
Najbardziej istotna strona działająca w obrębie serwisu koniecznie powinna mieć ustawiony atrakcyjny meta description, który będzie wyświetlany m.in. wtedy, gdy ktoś udostępni naszą stronę w social mediach.
Strony ofertowe / kategorii
Strony kategorii i ofertowe generują wartościowy dla nas ruch, dlatego staramy się robić wszystko, aby były one jak najwyżej w organicznych wynikach wyszukiwania i wyróżniały się na tle innych, konkurencyjnych ofert. Jednym z elementów, który może przechylić szalę na naszą korzyść, jest właśnie atrakcyjny meta opis.
Strony produktów
Potencjalny klient szukający konkretnego produktu może natrafić na kilkanaście sklepów, które będą mu go oferowały. Aby zwiększyć szansę na skorzystanie z naszej oferty, powinniśmy przygotować unikalne meta description, które wyróżnią nie tylko produkt, lecz także sklep i wskażą jego zalety. W przypadku dużej ilości produktów możemy spróbować zautomatyzować proces tworzenia opisów — przydatny może okazać się np. eksport danych z narzędzia Screaming Frog oraz eksport listy produktów z panelu administratora sklepu, który zaimportujemy do arkusza kalkulacyjnego. Do przygotowania meta description produktu przyda się m.in. jego nazwa czy kategoria główna, do której należy.
Jak napisać dobre meta description?
Nie ma idealnego, uniwersalnego schematu tworzenia meta description, który można zastosować na wszystkich stronach internetowych. Meta opis różni się w zależności od branży, typu strony czy intencji wyszukiwania. Istnieją jednak proste zasady, którymi warto kierować się podczas przygotowywania atrakcyjnego opisu:
- pamiętaj o odpowiedniej długości meta description,
- umieść istotne słowa kluczowe i pamiętaj o konkretach,
- dopasuj description do intencji wyszukiwania i spraw, aby było unikalne,
- pamiętaj o call to action,
- używaj power words,
- stosuj emoji/symbole HTML.
1. Długość meta descriptions
Długość meta description tag sama w sobie nie ma ograniczeń, a w sieci znaleźć możemy wiele przykładów, gdzie jego zawartość znacząco przekracza zalecaną ilość znaków. Dopuszczalna szerokość opisu ustalana jest przez wyszukiwarki, a to naszym zadaniem jest dostosować opisy w taki sposób, aby były one wyświetlane w całości. Ustawienie zbyt długiego meta description nie jest jednak błędem i jeśli taka sytuacja będzie miała miejsce, wyszukiwarka po prostu nie wyświetli tekstu w całości.
Długość wyświetlanego opisu w wyszukiwarce Google zmieniała się wraz z kolejnymi testami, które miały na celu określenie optymalnego rozwiązania. W 2017 roku Google wyświetlało w całości opisy, które miały nawet 320 znaków. Szybko jednak zrezygnowano z tego pomysłu.

długość meta description w Google
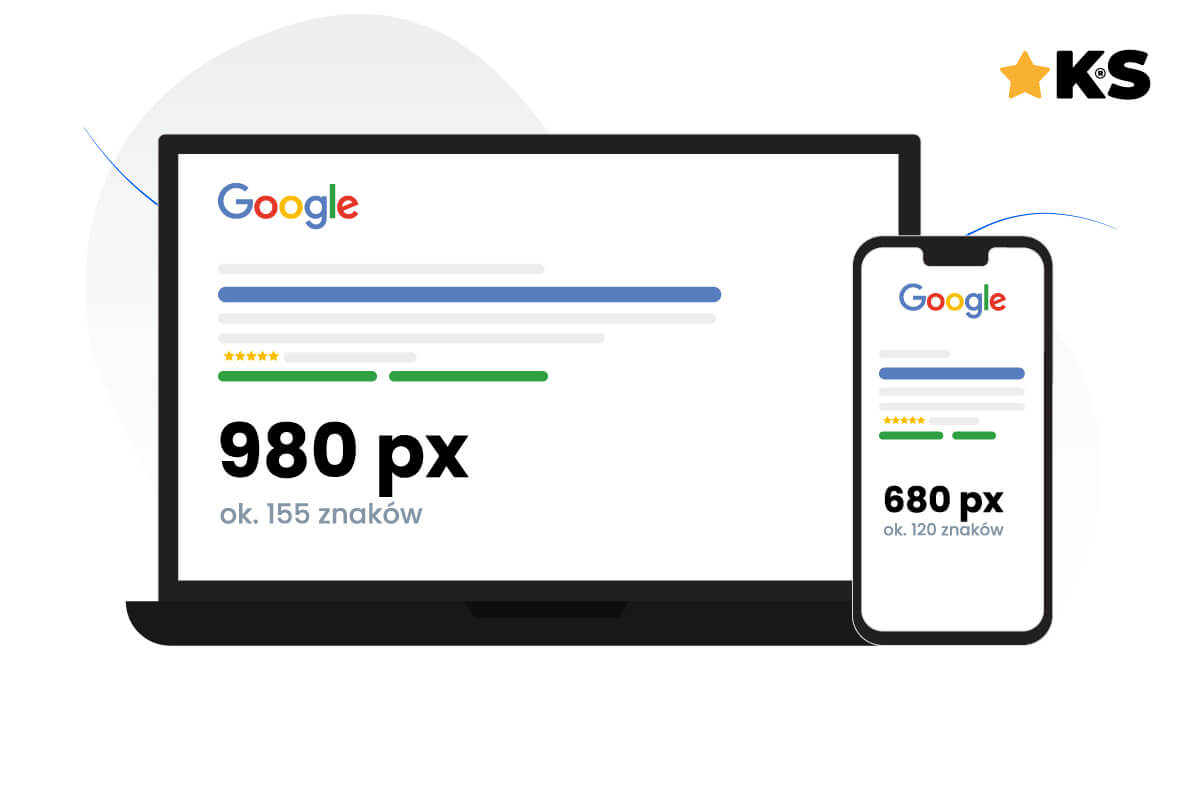
Aktualna maksymalna długość wyświetlanego meta opisu w wyszukiwarce Google to około 155 znaków, a w przypadku Binga dopuszcza się długość do 160 znaków, aby opis był wyświetlany w całości. Długość opisu strony wyrażona w ilości znaków jest mało precyzyjna, ponieważ pojedyncze znaki mogą mieć różną szerokość i zajmować więcej miejsca, dlatego brana pod uwagę jest szerokość opisu strony wyrażona w pikselach.
W przypadku wyszukiwarki Google maksymalną szerokością na urządzeniach desktop jest 980 px, a na urządzeniach mobilnych to 680 px, co odpowiada ok. 120 znakom. Tworząc opis o długości sięgającej ~980 px, istnieje ryzyko, że na urządzeniach mobilnych nie zostanie on wyświetlony w całości.
2. Zwięzłość i użycie słowa kluczowego
Meta description powinno być konkretne i zwięzłe. Ze względu na określoną długość, warto na początku opisu umieścić najważniejsze, podstawowe informacje o stronie oraz ważne dla nas słowo kluczowe, które jest często wyszukiwane.
Po wpisaniu przez użytkownika w pole wyszukiwarki interesującą go frazę kluczową Google pogrubi ją w opisach wyników, aby ułatwić użytkownikom dotarcie do wyników, które mogą ich zainteresować. Obecność fraz kluczowych w opisie strony nie wpływa w żaden sposób na pozycję w rankingu, dlatego nie powinniśmy "upychać" wielu słów kluczowych w dużej ilości, aby zachować naturalność i czytelność opisu na stronie z wynikami wyszukiwania.

słowo kluczowe użyte w treści meta description
3. Unikalność i dopasowanie do intencji użytkownika
Przygotowanie unikalnych opisów stron sprawia, że jesteśmy w stanie lepiej dopasować je do oczekiwań użytkowników. Mogą oni np. szukać informacji na interesujący ich temat, sprawdzać ceny, czy szukać konkretnego produktu o określonych parametrach.
Unikalne, dopasowane do zapytania meta description sprawi, że użytkownik uzna naszą witrynę za tą, której warto poświęcić chwilę swojego czasu i zapoznać się z informacjami zawartymi w treści strony. Pojawianie się zduplikowanych opisów, które nie mają nic wspólnego z daną podstroną, nie jest atrakcyjne z punktu widzenia użytkowników. Ważne, aby już na etapie przeglądania listy wyszukiwania użytkownik wiedział, że nasza strona najlepiej odpowiada jego oczekiwaniom.
4. Call to action
Umieszczając w opisie wezwanie do działania (ang. call to action) typu kierujemy się bezpośrednio do internauty i podpowiadamy mu, co powinien zrobić. Call to action typu "Sprawdź ofertę", "Zamów teraz" czy "Kliknij i zobacz" to dobre sposoby, lecz pochylając się nad opisem mamy możliwość zrobić to jeszcze lepiej — podejść do tematu bardziej indywidualnie.
Tworząc opis, możesz zastanowić się, czego szukają użytkownicy i wzbudzić ich zainteresowanie poprzez zastosowanie kreatywnego wezwania do działania. W zależności od rodzaju treści na danej podstronie możemy zachęcać internautów do przeczytania całości artykułu, sprawdzenia cennika, czy złożenia zamówienia produktu, którego szukają.
Atrakcyjnie wkomponowane wezwanie do działania może dać lepszy efekt, niż standardowe zwroty.
5. Power words
Power words to słowa, które możemy wpleść w treści meta description w celu wzmocnienia jego przekazu. To kolejny sposób na przyciągnięcie uwagi użytkownika i wyróżnienie się na tle innych propozycji w wynikach wyszukiwania. Słowa mocy używane są często także w reklamach Facebook i Google Ads do zwiększenia skuteczności kampanii, a także m.in. w nagłówkach, wyskakujących okienkach czy przyciskach. Dodanie kilku słów mocy w treści danej podstrony może znacząco wpływać na zwiększenie współczynnika konwersji. Dlaczego więc nie użyć power words także w opisie meta?
Przykładowe przymiotniki mające na celu wzmocnienie przekazu, które używane są w meta description to np.:
- darmowy,
- najnowszy,
- kompleksowy,
- aktualny,
- najtańszy.
Wykorzystując słowa, takie jak "darmowa dostawa", "dostępność od ręki", “rewolucyjny produktu” czy "najnowsza kolekcja" zwiększasz szansę na dotarcie do użytkownika. Możesz również odwoływać się do zmysłów, opisując zapach, smak czy wygląd danego produktu.
Wyróżniamy kilka rodzajów słów mocy:
- chciwości (np. ostatnia szansa, nie przegap okazji, ostatnie dni wyprzedaży);
- ciekawości (przykładowo: poznaj sekret, warte uwagi, mało znany, niewyjaśniony);
- lenistwa (słowa, takie jak: dziecinnie proste, gotowy sposób, natychmiastowy efekt);
- pożądania (np. kuszący, zniewalający, prowokacyjny);
- próżności (atrakcyjny, elegancki, luksusowy, oszałamiający);
- zaufania (np. bezpieczny, sprawdzony, bez ryzyka);
- gniewu (np. skandaliczne, nadużycie, brutalny);
- strachu (armagedon, katastrofa, kryzys, panika, sieje spustoszenie).
Każdy rodzaj słów możemy zastosować w zależności od rodzaju treści i emocji, które chcemy wzbudzić.
6. Emoji, symbole
Meta description powinno zainteresować użytkownika nie tylko swoją treścią, lecz także przyciągać wzrok. Coraz bardziej popularne staje się używanie emoji, które niewątpliwie wyróżniają się na tle innych opisów pozbawionych tych elementów. Często zdarza się, że emoji trafia także do meta title. Możemy dopasować je do treści strony lub wykorzystać uniwersalne elementy, takie jak ✅, 👉🏻 czy ⭐. Ważne, aby robić to z umiarem i wyczuciem, aby efekt końcowy nie był odwrotny do zamierzonego.

emoji w title i meta description
Dodawanie emoji w meta description wiąże się z pewnym ryzykiem, które sprawia, że część osób odpuszcza sobie jego używanie. Meta opis zawierający te elementy może nie zostać wyświetlony poprawnie, a emoji ostatecznie zabraknie w widoku na liście wyszukiwarki. Opis staje się wtedy mało czytelny, często bez znaków rozdzielających poszczególne sekcje, co negatywnie wpływa na jego odbiór. Problem może być powodowany przez typ urządzenia, którego używamy do przeglądania internetu, rodzaj i aktualność przeglądarki internetowej, a także przez samą wyszukiwarkę. Mimo tego wiele osób decyduje się zaryzykować i umieszcza emoji w swoich meta description.
Alternatywą mogą być symbole HTML, które wydają się być bezpieczniejszą opcją, ponieważ częstotliwość występowania problemów z ich wyświetlaniem jest zdecydowanie mniejsza. W przypadku symboli HTML do dyspozycji mamy wiele rodzajów strzałek, gwiazdek i innych elementów, które pozwolą uatrakcyjnić opis meta. Listę symboli znaleźć możemy na przykład na stronie w3schools.com.

meta opis z symbolami HTML
7. Implementacja danych strukturalnych
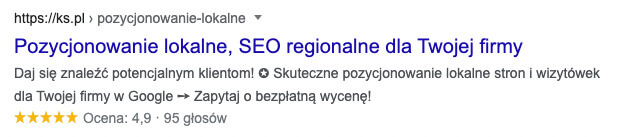
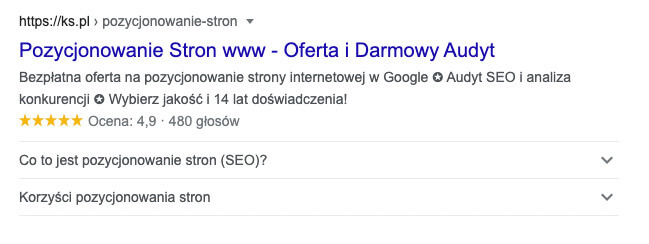
Istnieje możliwość rozszerzenia wyniku w SERP dzięki zastosowaniu danych strukturalnych Schema na stronie. Co prawda dane strukturalne nie są elementem meta description i punkt ten można uznać za bonusowy, ale razem mogą stworzyć wzbogacony opis, który będzie atrakcyjny dla użytkowników.
Rozszerzony wynik wyszukiwania (ang. rich snippet) może zawierać m.in. oceny użytkowników, sekcję FAQ zawierającą dwa pytania i odpowiedzi, karuzele artykułów i produktów, informacje o cenie, stanie magazynowym i wiele więcej. Elementy, takie jak np. oceny i FAQ mogą występować równocześnie na liście wyników, co poprawia atrakcyjność naszej propozycji w SERP.

rich snippet w wyszukiwarce Google
W sklepach internetowych ważne jest zastosowanie parametrów technicznych i uzupełnienie dodatkowych informacji o produkcie, takich jak m.in.:
- nazwa producenta,
- dostępność,
- ilość sztuk w magazynie,
- cena,
- kod GTIN / EAN.
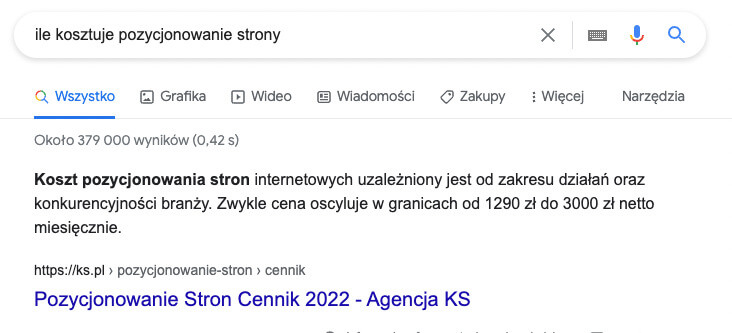
Często spotykane są także fragmenty z odpowiedzią (ang. featured snippet). Jest to fragment treści strony, który według Google najlepiej odpowiada na zapytanie. Znajduje się on tuż pod polem wyszukiwania.

fragment z odpowiedzią
Dlaczego Google nie wyświetla mojego meta description?
Google zastrzega sobie prawo do dostosowania opisu witryny i przedstawienia go w sposób, który uzna za najbardziej przydatny dla użytkowników. Dobry meta opis może w wynikach wyszukiwania wyświetlać się w wersji oryginalnej, lecz ostateczna ocena jakości opisu leży po stronie algorytmów. Od niedawna Google podobnie postępuje także w przypadku meta title i sam decyduje o finalnej wersji, która jest wyświetlana w SERP.
Problem z widocznością w wyszukiwarce Google?
Zdaj się na specjalistów z KS!
Błędy w opisach
Wiesz już jak przygotować dobrej jakości meta opis i wiedza ta zastosowana w praktyce może przełożyć się na widoczne rezultaty w statystykach strony. Poniżej przedstawiam najczęstsze błędy związane z tworzeniem opisów stron. Osoby, które rozpoczynają swoją przygodę z pozycjonowaniem stron, mogą być świadome wagi tego elementu, lecz robią to nieumiejętnie. Niektórzy z kolei przesadnie chcą dopieścić description, przez co zapominają o zasadach, które wymieniałem wcześniej.
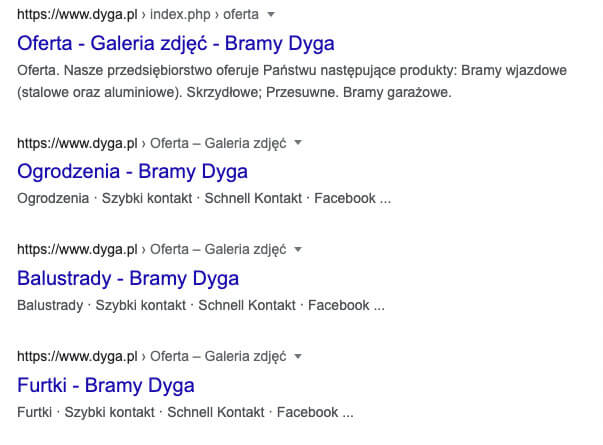
Description nie na temat
Nie ma nic gorszego niż opis strony, który nijak ma się do jej treści. W takich sytuacjach Google często ratuje użytkowników przed nieprzydatnymi treściami, wyświetlając w sekcji z opisem najbardziej dopasowany fragment podstrony.
Wciąż wiele osób uważa, że jedno meta description dla całej witryny jest wystarczające. Duplikacja w tym przypadku często jest drogą donikąd. Coś, co ma sens w przypadku jednej podstrony, na kolejnej może nie mieć go w ogóle.
Jeszcze gorszą praktyką jest próba manipulacji opisem, która ma za zadanie przyciągnąć użytkowników i początkowo pozornie może przynosić efekty. Takie działania nie przyniosą żadnych realnych korzyści, a na dłuższą metę sprawią, że nasza strona może stracić swoją pozycję w rankingu Google. Niezadowoleni użytkownicy, którzy szybko opuszczają stronę, ponieważ nie znaleźli interesujących ich informacji, wpływają na zwiększenie tzw. Bounce Rate, czyli współczynnika odrzuceń. Jest to kolejny czynnik rankingowy, który w tym przypadku może zadziałać na naszą niekorzyść.
Zbyt dużo słów kluczowych
Wciąż możemy spotkać na swojej drodze wiele witryn, których administratorzy z uporem maniaka nienaturalnie upychają kolejne słowa kluczowe zarówno w meta tagach, jak i w treści strony.

Keyword stuffing w meta description
Mimo że meta opis oficjalnie od prawie 15 lat nie wpływa na pozycje w wynikach wyszukiwania, to wciąż metoda ta zauważalna jest nawet na nowopowstałych portalach. Keyword stuffing to dawna, nieakceptowana przez Google praktyka, która w przypadku meta description nie ma żadnego sensu, a w przypadku innych treści może przynieść więcej szkód niż pożytku. Słowa kluczowe na stronie powinny zostać zastosowane w sposób naturalny — dotyczy to również meta description.
Brak meta opisu
Myślę, że na tym etapie nie muszę Cię przekonywać, że warto ustawiać unikalne meta tagi: title i description. Brak opisu ustawionego w kodzie strony sprawia, że Google może wyświetlić dowolne informacje, które znajdzie na stronie. Niestety zdarza się, że powstały w ten sposób zlepek treści nie ma zbyt dużej wartości dla użytkowników i pozostaje przez nich szybko pominięty.

strony bez ustawionego meta description
Jak sprawdzić opis meta?
Opis strony głównej lub danej podstrony możemy sprawdzić na kilka sposobów:
W kodzie strony
Wchodzimy na interesującą nas stronę i rozwijamy menu kontekstowe (otwierane poprzez naciśnięcie prawego przycisku myszy), po czym klikamy na "Wyświetl źródło strony" (Google Chrome), "Pokaż źródło strony" (Mozilla Firefox) lub po prostu "Źródło strony" (Opera).
Naszym oczom ukaże się źródło strony, gdzie w sekcji head powinniśmy odnaleźć znacznik meta name="description".

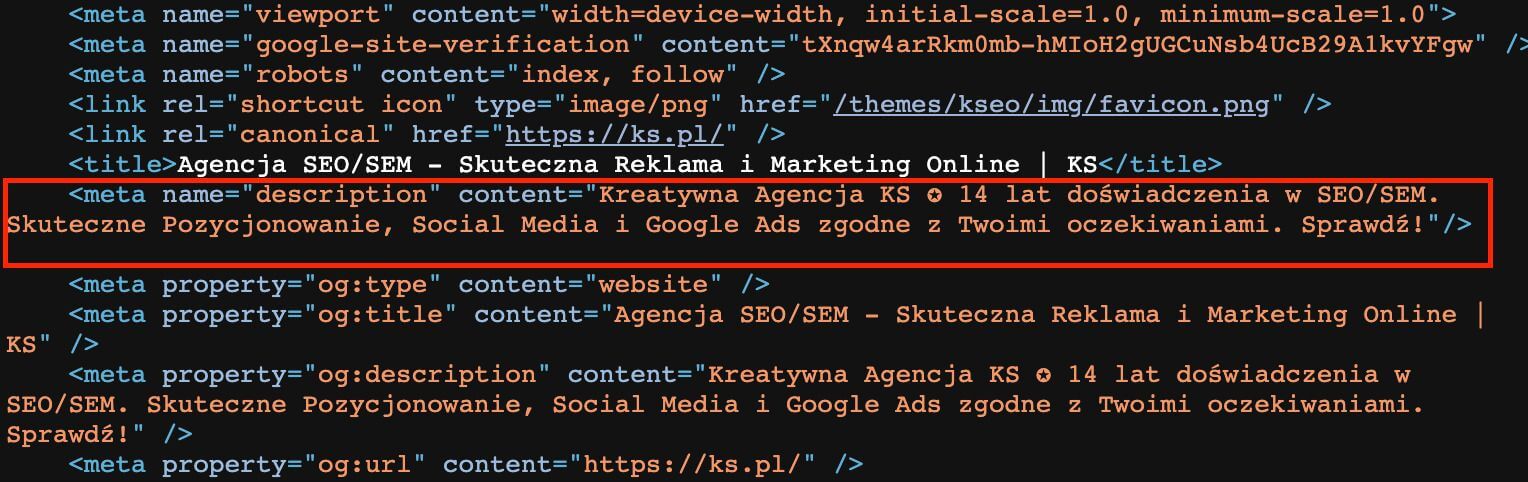
meta description w źródle strony
Screaming Frog
Screaming Frog Seo Spider to narzędzie, które pozwala przeskanować stronę internetową i dostarczyć wielu informacji, które są przydatne w trakcie audytu SEO oraz technicznej optymalizacji. W wersji darmowej to narzędzie crawlujące pozwala przeskanować maksymalnie 500 adresów. W przypadku większych serwisów konieczne jest wykupienie wersji rozszerzonej.
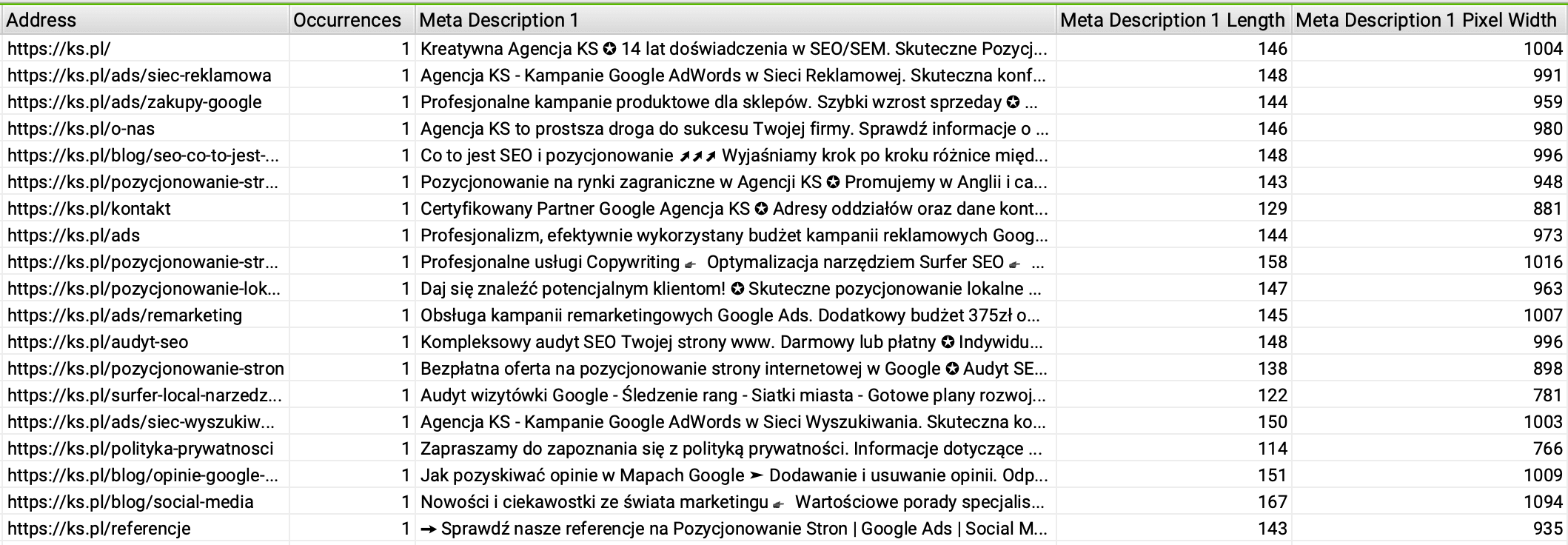
Narzędzie gromadzi m.in. dane dotyczące meta description wszystkich podstron, dzięki czemu szybko jesteśmy w stanie masowo sprawdzić i optymalizować opisy przez wyeksportowanie ich do arkusza kalkulacyjnego. Pozwala ono również na szybkie sprawdzenie długości opisu wyrażonej w znakach oraz pikselach.

lista meta description - Screaming Frog Seo Spider
Narzędzia online "meta description checker"
W sieci znajdziemy dużą ilość serwisów, które pozwalają na pobranie tytułu oraz opisu strony i sprawdzenie, czy będą one poprawnie wyświetlanie w wynikach wyszukiwania. Wystarczy, że w pole wyszukiwarki Google wpiszemy "meta description checker", a w odpowiedzi otrzymamy kilkanaście propozycji, które pozwalają pobrać treść meta description po wpisaniu adresu URL. Narzędzia tego typu udostępnia np. totheweb.com lub metatags.io.
![]()
narzędzie Title & Meta Description Pixel Checker
Wtyczka do przeglądarki
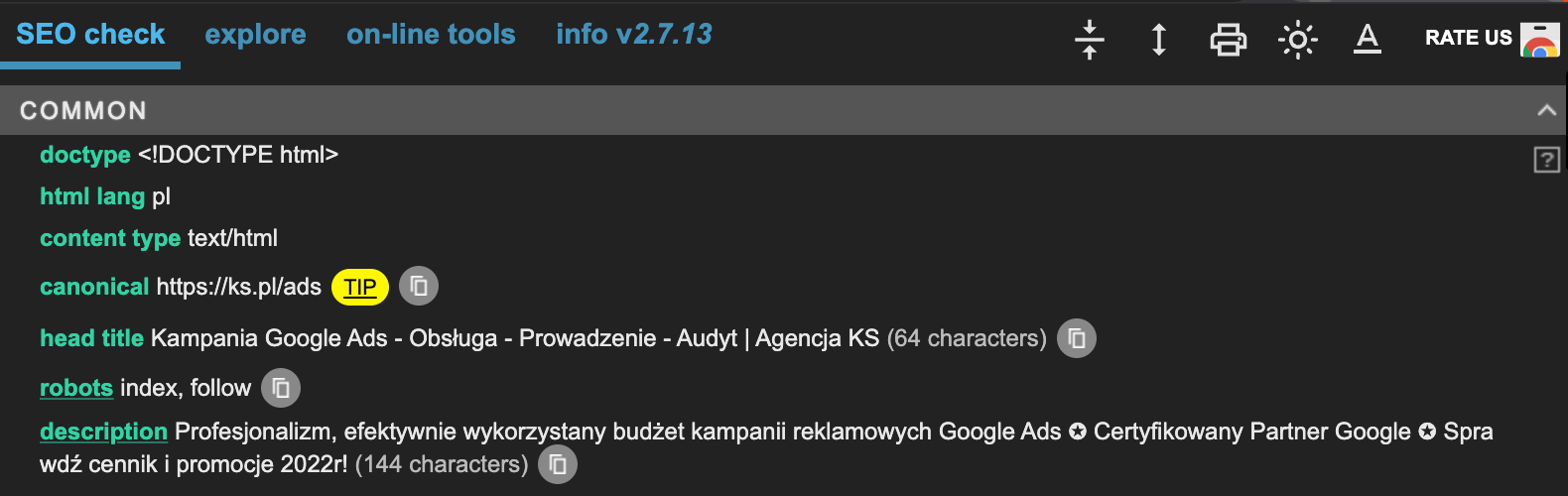
Wiele wtyczek analizujących aktualnie przeglądaną stronę pozwala na podgląd ustawionego meta title czy description. Jedną z takich wtyczek jest np. META SEO inspector - rozszerzenie do przeglądarki Google Chrome, które oprócz tego posiada wiele innych przydatnych funkcjonalności.

widok sekcji "Common" w META SEO inspector z widocznym opisem meta
Jak dodać meta description na stronę?
HTML
W przypadku klasycznej strony internetowej w sekcjiumieszczamy m.in. meta tagi, odnośniki do skryptów czy plików css. Aby dodać meta description. wystarczy, że w sekcji head umieścimy kod z opisem naszej strony:
<meta name=”Description” content=”Przykładowy meta description” />
Wordpress
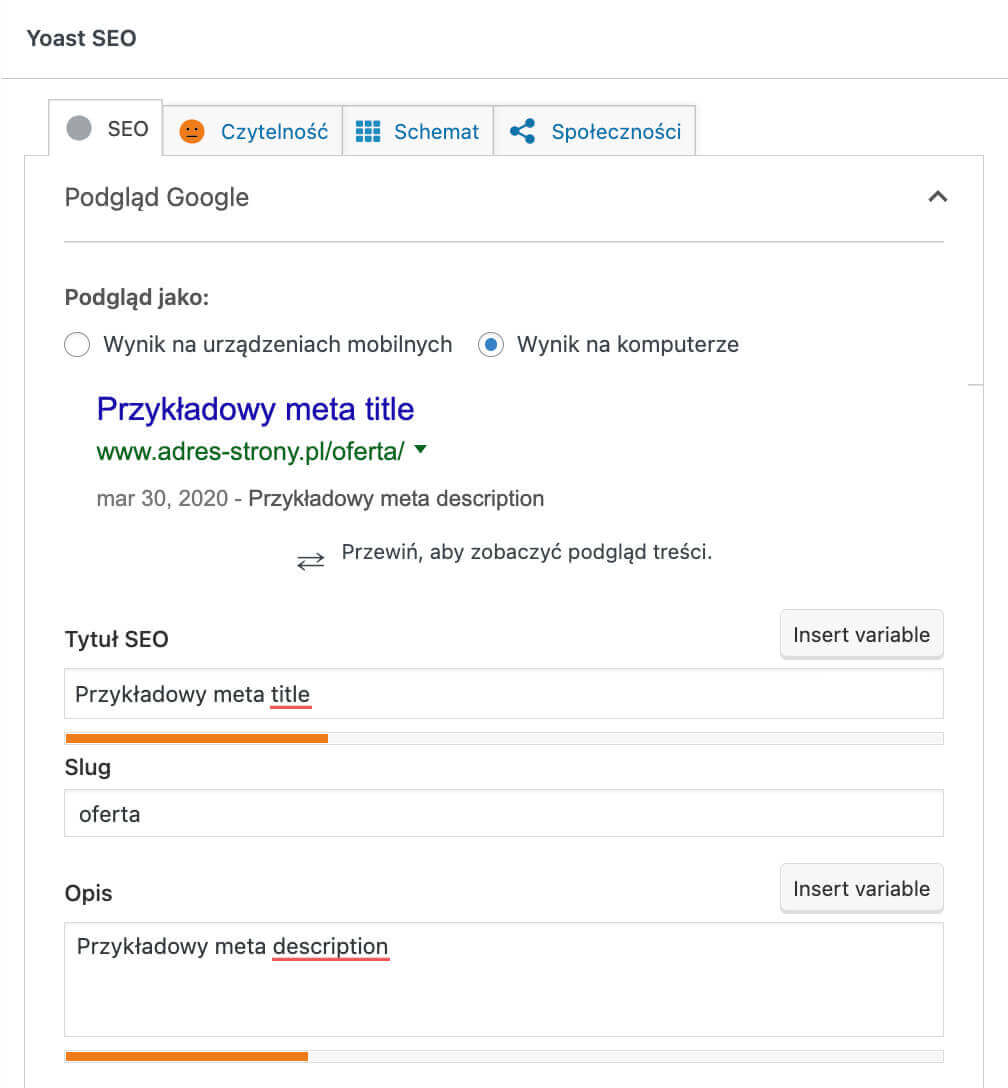
Jeśli nasza witryna działa na CMS Wordpress, możemy skorzystać z darmowego rozwiązania, jakim jest wtyczka Yoast SEO. Wystarczy, że przejdziemy do edycji interesującej nas strony, a następnie odnajdziemy sekcję o nazwie "Yoast SEO". Możemy tam ustawić własne meta tagi i jednoczesne zobaczyć podgląd wyniku na liście wyszukiwarki.

opis meta w Wordpress - Yoast SEO
PrestaShop
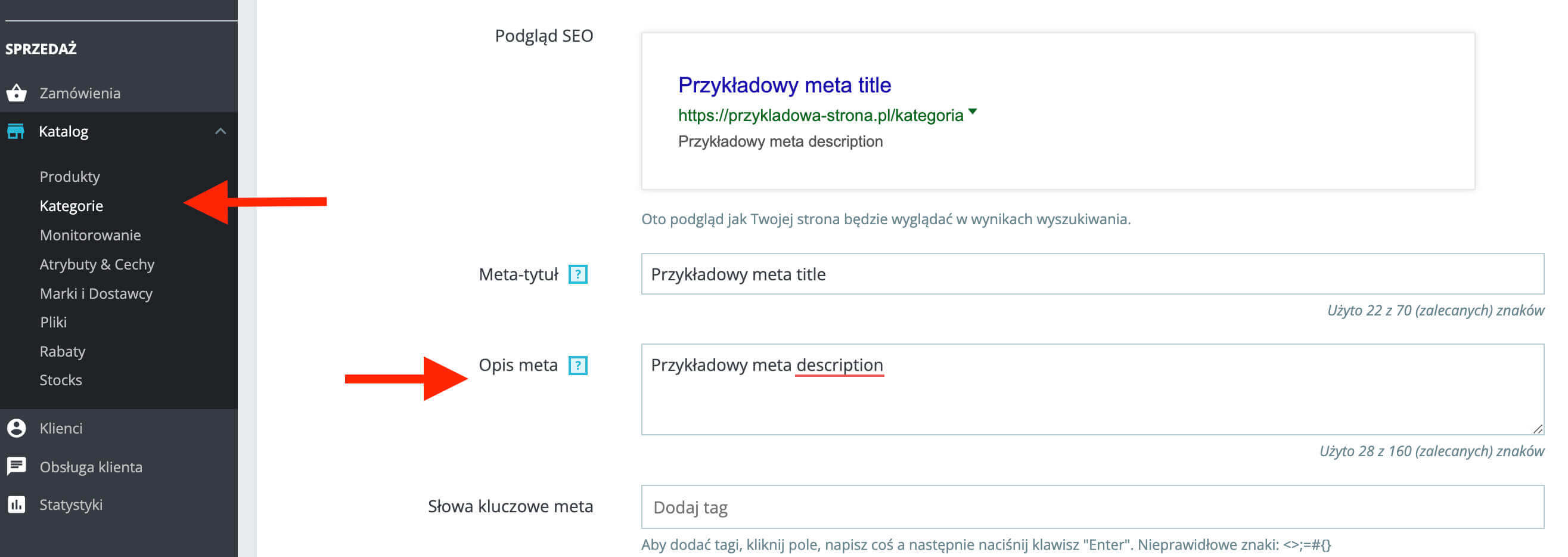
Chcąc edytować meta description kategorii lub produktu w PrestaShop, należy rozwinąć menu Sprzedaż -> Katalog, a następnie wybrać Produkty lub Kategorie. Po wybraniu interesującego nas produktu / kategorii należy odnaleźć pole “Opis meta” i uzupełnić go o wcześniej przygotowane meta description.

meta description w PrestaShop
Shoper
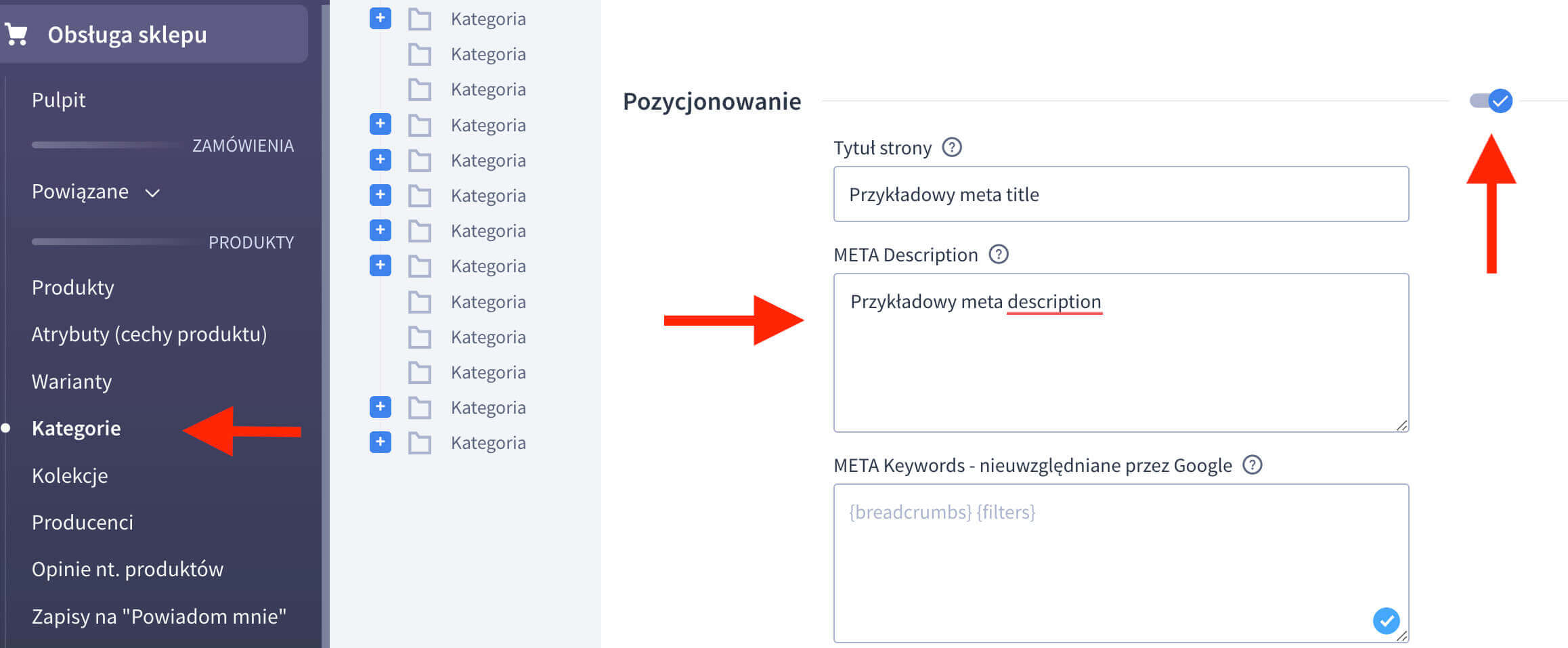
Ustawienie meta descriptions kategorii lub produktu w Shoperze odbywa się podobnie jak w przypadku PrestaShop. Z sekcji Obsługa sklepu wybieramy Produkty lub Kategorie, a następnie klikamy na element, dla którego chcemy edytować meta description. Aby zobaczyć pole, w którym uzupełnimy opis strony, należy przesunąć suwak odkrywający sekcję Pozycjonowanie.

meta opis w Shoperze
Podsumowanie
Treść opisu meta już od prawie 15 lat nie jest czynnikiem rankingowym, a mimo tego pełni ważną rolę w optymalizacji stron internetowych. Meta description wpływa głównie na zachowanie użytkownika, który zachęcony kreatywnym i atrakcyjnym opisem może wybrać właśnie naszą ofertę. Kierując się kilkoma prostymi zasadami, możemy przygotować opis, który wyróżni Twoją stronę na tle konkurentów.
Stworzenie skutecznego opisu często nie wymaga ogromnego nakładu pracy, dlatego warto poświęcić chwilę, aby przygotować meta description dla najbardziej istotnych stron (strony głównej czy tych, które generują największy ruch organiczny). W przypadku rozbudowanego portalu lub sklepu z dużą ilością produktów warto zastanowić się nad opisami zbudowanymi na podstawie szablonu, które będą zawierały główne słowo kluczowe, a także wyróżniały zalety skorzystania naszej oferty.