W tym artykule znajdziesz:

Projektowanie Graficzne - podstawowa wiedza.
Zasady, które dobrze jest stosować w grafice projektowej
Zasada 1. Zbadanie i zrozumienie tematu
Po pierwsze i najważniejsze zastanów się, co projektujesz. Paradoksalnie, wydaje się to bardzo proste, ale jest wiele zagadnień, które powinieneś przemyśleć. Zadaj sobie między innymi następujące pytania: Co chcesz osiągnąć danym projektem? Do kogo będzie on skierowany? W jaki sposób prezentowany? Jakie treści chcesz przekazać? Te i wiele innych zagadnień, pomogą Ci w rozpoczęciu pracy.
Zdarzały mi się sytuacje, że zanim rozpoczęłam np. projekt plakatu, myślałam o nim od kilku dni do nawet wielu tygodni. W tym etapie wielokrotnie szukałam inspiracji, wiedzy w danym temacie czy sprawdzałam inne projekty konkurencji, aby móc wykonać zadanie jak najlepiej. Etap ten jest nakierowany na poszukiwania i analizę, która jest istotna, gdyż pozwala ona zagłębić się jak najlepiej w projekt. Dobrym zwyczajem jest przygotowanie swojego briefu dla klienta w celu ułatwienia sobie pracy. Warto w tym miejscu wymienić kilka stron, gdzie można szukać inspiracji, są to między innymi:
- Brand New,
- Identity Designed,
- Google Grafika,
- Stokowe strony,
- Pinterest,
- Behance od Adobe,
- Fanpage innych grafików.
Zasada 2. Wstępne projekty i ogólne koncepcje
Gdy już poznaliśmy temat i przeanalizowaliśmy konkurencję, przechodzimy do etapu wstępnego projektowania. Dobrze jest wykonać szkice wstępne projektów czy zapisać swoje pomysły. Wiele osób stosuje też „tablice z pomysłami” - sama należę do tej grupy, a moja tablica jest w wersji cyfrowej w pliku CorelDraw. Wrzucam tam zdjęcia, przykłady innych grafik czy własne proste szkice wstępne. Ma to ułatwić dalsze dopracowywanie elementów graficznych, na których będę bazować w danym projekcie, są to między innymi:
- Wybór typografii - osobiście korzystam zarówno z płatnych, jak i darmowych fontów. Tak samo dla początkującego, jak i doświadczonego grafika, świetną bazą z dobrze zaprojektowanymi darmowymi fontami jest Google Fonts. Należy też wspomnieć, że same programy graficzne takie jak Adobe czy CorelDraw przy instalacji programu zaopatrzą nas w fonty, których możemy używać w projektach.
- Wdrożenie motywów graficznych - projektując np. post na Facebooka czy ulotkę, dobrze jest bazować na odpowiednio dobranym elemencie graficznym. Może to być fragment z sygnetu logo, element graficzny nawiązujący do specyfiki dziedziny klienta, dla którego wykonujemy projekt np. jeśli klient zajmuje się produkcja eko żywności, dobrze jest nawiązać do takich motywów, sadzonki czy liścia, co pomaga w stworzeniu klarownej komunikacji wizualnej.
- Poszukiwanie kolorystyki - Gama kolorystyczna w projektowaniu ma ogromne znaczenie, ponieważ kolory mogą świadczyć o rodzaju ładunku emocjonalnego. Kolor czerwony kojarzy się zarówno z dobrymi uczuciami, takimi jak miłość, czy negatywnymi, bo kojarzy się z krwią. Kolory oprócz budowania emocji, wiążą się ze skojarzeniami, np. wiele firm związanych z ekologią posiada logo w kolorze zielonym, gdyż zieleń przynosi na myśl naturę.
- Wybór fotografii - Fotografie wysyłają klienci, ale równie często sami graficy poszukują takich zdjęć na darmowych lub płatnych stockach. Niejednokrotnie zdarzają się sytuacje, że klient wysyła sporą ilość zdjęć, ale tak naprawdę do konkretnego projektu nadawać się będzie niewiele z nich. Może być to spowodowane tym, że do danego tematu nadaje się tylko kilka fotografii od klienta bądź po prostu większość zdjęć jest słabej jakości albo są one źle wykonane. W takiej sytuacji w celu uniknięcia nieporozumień, warto wybrać odpowiednie fotografie i wysłać projekty klientowi wraz uzasadnieniem naszego wyboru.
- Planowanie pracy pod względem elementów, jakie projekty będą tworzone - Przydaje się to przy projektowaniu np. przy logo oraz księgi znaku. Dobrze jest ustalić z klientem zakres projektu, czyli elementy, które zamieścimy w księdze znaku bądź zaprojektujemy dla danej marki. Myślę, że jest to spore ułatwienie.
Zasada 3. Im mniej, tym lepiej
Mówi się, że obraz jest wart więcej niż tysiąc słów. Jest to szczególnie istotne w grafice. Zjawisko komunikacji wizualnej, najprościej mówiąc komunikacji poprzez obraz, jest świetnym tego przykładem. Można śmiało stwierdzić, że ludzkość u swoich początków komunikowała się za pomocą obrazu. Świetnym przykładem mogą być między innymi hieroglify ze starożytnego Egiptu czy średniowieczne freski, w których głównym motywem był danse macabre - w jasny i klarowny sposób przypominał on odbiorcy o śmierci w okresie szalejącej epidemii dżumy.
W obecnych czasach następuje powrót do komunikacji za pomocą obrazu. Często w mediach społecznościowych, zarówno na tablicy, jak i wiadomościach prywatnych, używamy faviconek czy gifów. Biorąc pod uwagę tendencje współczesnego społeczeństwa do upraszczania komunikacji do obrazu, dobrze jest stosować zasadę - im mniej, tym lepiej. Ale nie należy myśleć, że jest to zjawisko widoczne i stosowane tylko i wyłącznie w grafice projektowej dzisiejszych czasów. Dobrze zaprojektowany plakat, logotyp czy okładka może zwrócić uwagę poprzez ciekawy pomysł lub świetnie wykonany projekt. Należy w tym miejscu wspomnieć Karola Śliwkę wybitnego grafika, który jest autorem ponad 400 znaków graficznych.
Projektując, należy stosować się do tej zasady, poprzez używanie małej ilości fontów (najlepiej jednego tylko z jednej rodziny bądź maksymalnie dwóch rodzajów), ograniczając gamę kolorystyczną do kilku wybranych kolorów bądź nie przesadzać z ilością elementów w grafice. Nie należy jednak myśleć, że minimalizm to jedyny sposób na to, aby wykonać dobrą i ciekawą grafikę. Dobrym przykładem może być Polska Szkoła Plakatu. Przyglądając się pracom np. Henryka Tomaszewskiego, Waldemara Świerzego czy Jana Lenicy widzimy, że ich projekty są bardzo skomplikowane, ale przy tym doskonale przemyślane, co z całą pewnością wymaga ogromnego doświadczenia.
Będąc początkującym grafikiem, który znajduje się dopiero na starcie swojej przygody z projektowaniem, lepiej jest zrobić projekt minimalistyczny niż skomplikowany, ponieważ ten drugi rodzaj projektowania jest o wiele bardziej wymagający. Obecnie tworząc grafiki na Facebooka, szczególnie te sponsorowane, bardzo ważna jest ich czytelność. Projekt należy zrobić tak, aby skupił uwagę skrolującego facebookowe tablice. Taki post powinien przyciągać przede wszystkim obrazem. Facebook ogranicza ilość typografii zamieszczonych na grafice w postach sponsorowanych do około 10-20% w stosunku do jego wymiaru, co jest sporym ograniczeniem.
Zasada 4. Odpowiednie kolory

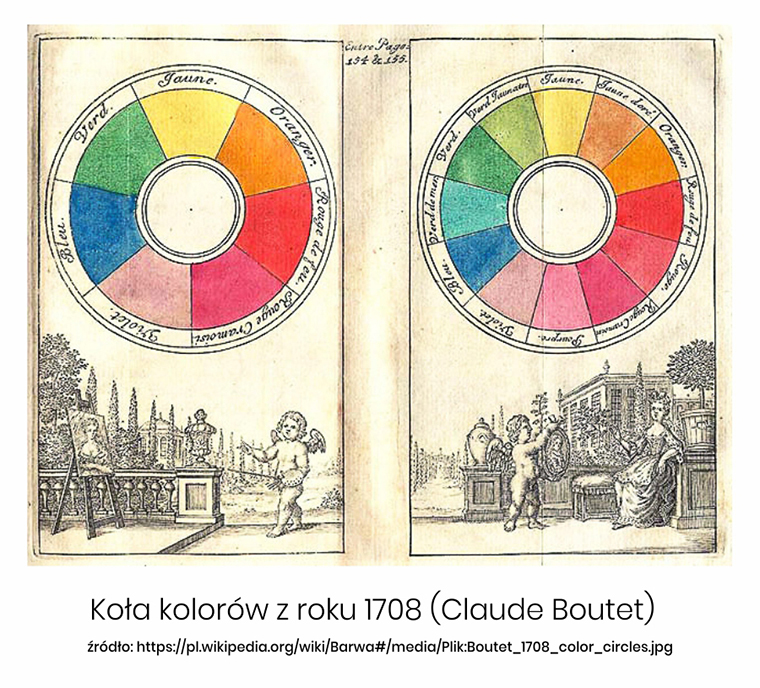
Koła kolorów z roku 1708 Claude Boutet.
Kolory to kolejny bardzo istotny element projektowania graficznego. Dzięki nim możemy uzyskać odpowiedni przekaz, np. kolor żółty czy czerwony są bardzo krzykliwe i posiadają konotacje ostrzegawcze, natomiast niebieski czy zielony działają na odbiorcę uspokajająco. Postaram się nakreślić to, w jaki sposób dobierać kolory, aby pasowały do siebie, wymienię podstawowe palety barwne stosowane w grafice projektowej i wyjaśnię kilka zagadnień związanych z kolorami.
Najczęściej stosowanymi gamami kolorystycznymi, często też zamieszczanymi w księgach znaku, są:
- Kolory RGB - kolory wyświetlane na monitorach, tabletach czy telefonach, stosujemy je np. do postów na Facebooka, bannerów czy innych grafik, które będą wyświetlane, a nie drukowane. Nazwa pochodzi od skrótu słów: R – red (czerwony), G – green (zielony) i B – blue (niebieski).
- Kolory CMYK - paleta przeznaczona do druku. W tym miejscu należy zaznaczyć, że kolory CMYK-a nie wyświetla monitor. Owszem można zmienić gamę, np. w Photoshopie cz CorelDraw, ale należy mieć świadomość, iż po wydrukowaniu projektu może on się znacznie różnić od tego, co widzimy na monitorze. Dodatkowo, mogą wystapić różnice w kolorze wydruku w zależności od marki drukarki czy rodzaju wydruku. Dlatego warto robić małe próbki printu, co pozwoli uniknąć błędów.
- Kolory Pantone - kolory wprowadzone przez firmę Pantone z USA. Niewątpliwą zaletą tej gamy jest fakt, że jeżeli posiadamy palety pantone (są one w formie wydrukowanego próbnika) nie ma możliwości, aby były jakieś różnice w kolorze, co bardzo ułatwia pracę.
Cechy związane z kolorami oraz różnicami między nimi
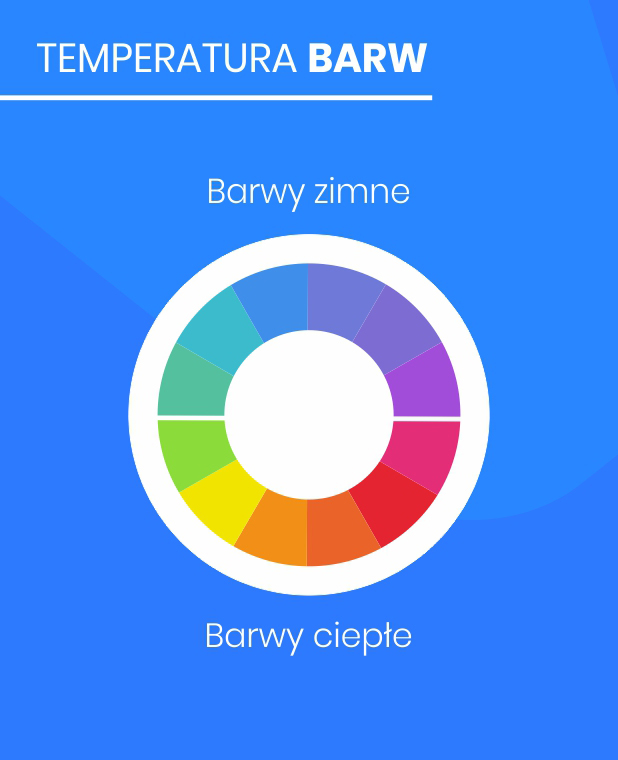
- Temperatura barwy - kolory dzielimy na odcienie ciepłe (pomarańczowy, żółty) i zimne (np. niebieski)
- Nasycenie Barwy (zjawisko sotalitacji - nasycenia barwy), jest to wyznacznik intensywności koloru. Barwy mocno nasycone są intensywne, natomiast w odwrotnym przypadku kolor zbliża się do szarości.
- Odcień kolorystyczny (jest jedną z ważniejszych cech koloru), to sposób ich zdefiniowania do takich kolorów jak czerwony, niebieski czy fioletowy.
- Jasność barwy (określa kolor pod względem intensywności i jasności). Barwy mogą być zarówno ciemne, jak i jasne. Ciekawostkę stanowi fakt, że kolory mogą wydawać się jaśniejsze lub ciemniejsze w zależności od swojego otoczenia.
Kolory można podzielić nie tylko ze względu na cechy wymienione powyżej, ale także ich rodzaj. Należą do nich między innymi:
- barwy monochromatyczne,
- barwy czyste i barwy złamane,
- barwy podstawowe i pochodne,
- barwy dopełniające.
Dobieranie kolorów, wbrew pozorom, jest bardzo trudnym zadaniem. Wielu początkujących grafików sobie z tym nie radzi. Na ratunek przybywają takie oto strony, które ten proces ułatwiają. Są to między innymi: Adobe Color, Colourlovers czy Color Hunter. Osoby z mniejszym doświadczeniem mogą korzystać z takich witryn w celu ułatwiania sobie pracy oraz nabywania praktyki w stosowaniu odpowiednich kolorów.

Temperatura barw ciepłe i zimne kolory.

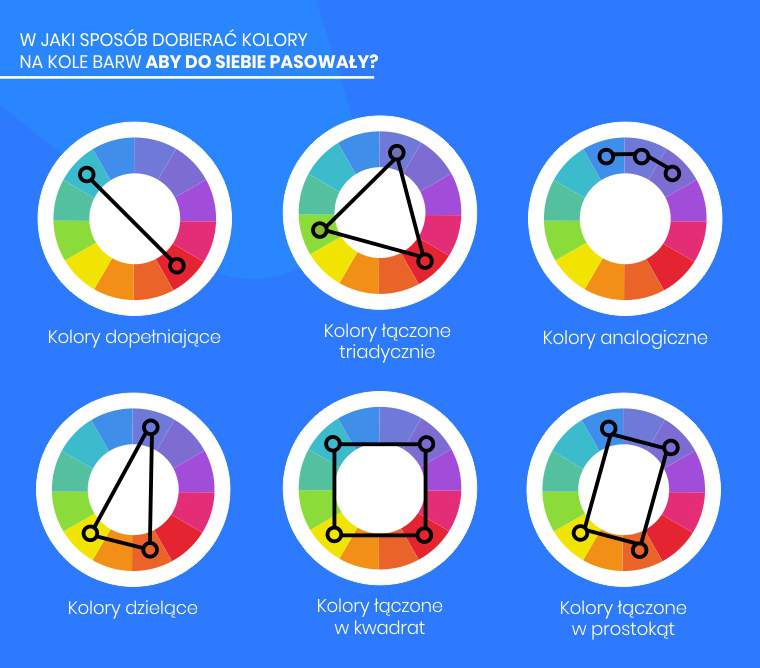
Koło barw, jak dobierać kolory poprawnie.
Zasada 5. Odpowiednia kompozycja
Kompozycja jest bardzo ważnym elementem każdego projektu graficznego, fotografii, rysunku czy obrazu. Rozpoczynając studia związane ze sztuką, podstawą będzie nauka o kompozycji i jej zasadach. Najprościej rzecz ujmując kompozycja jest to aranżacja elementów, zamieszczonych w danym dziele, w pewnym układzie tworzących razem harmonijną całość. Aby nasz post na Facebooka bądź plakat czy ilustracja były jak najbardziej czytelne, należy starać się, aby kompozycja była dobrze wykonana. Kompozycje dzieli się na kilka rodzajów, poniżej wymieniłam te najważniejsze:
- kompozycja otwarta i kompozycja zamknięta,
- kompozycja statyczna i kompozycja dynamiczna,
- kompozycja rytmiczna,
- kompozycja symetryczna i kompozycja asymetryczna,
- kompozycja diagonalna, kompozycja horyzontalna i kompozycja wertykalna.
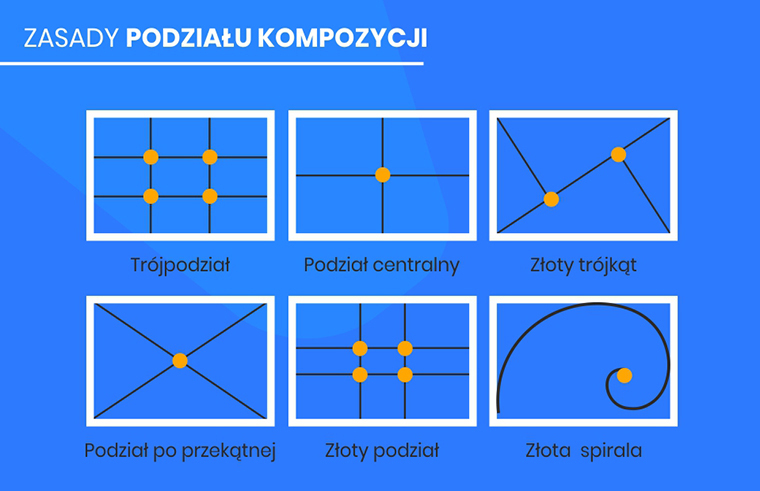
Bardzo dobrym zwyczajem jest też stosowanie się do zasad podziału kompozycji kadru. Zarówno w fotografii, malarstwie, ilustracji czy w grafice projektowej obowiązują zasady wynikające z matematyki i geometrii. Stosując takie rozwiązania możemy być pewni, że nasz post na Facebooka czy Instagrama będzie miał dobrze przemyślany układ graficzny. Umieszczając ważne informacje bądź produkty w mocnych punktach (na obrazku zaznaczone żółtą kropką) sprawimy, że grafika stanie się czytelniejsza.

Zasady podziału kompozycji.
Grafika musi być spójna i przemyślana. Błędy nie tylko sprawiają, iż projekt wygląda nieprofesjonalnie, ale przede wszystkim powodują bałagan, co dekoncentruje odbiorcę. Jest to bardzo niekorzystne dla projektu. Dlatego należy zawsze dobrze przemyśleć kompozycję, aby nasze projekty mogły w jak najlepszym stopniu osiągnąć swój cel.
Podsumowanie
Reasumując, w artykule opisałam podstawowe zasady i dobre zwyczaje ułatwiające projektowanie graficzne. Porady te przydadzą się każdemu, kto dopiero stawia pierwsze kroki w grafice projektowej - zarówno samoukom, jak i osobom na studiach projektowych.