W artykule przeczytasz:
Czym jest UX Design?
Skrót UX Design pochodzi z angielskiej nazwy user experience design, który oznacza dziedzinę nauki zajmującej się projektowaniem i badaniem doświadczeń użytkowników stron internetowych oraz aplikacji. Poznanie reguł, które obowiązują w tej specjalizacji można stosować równolegle w projektach które są skierowane na ludzi. Czyli głównym targetem jest wszystko co jest w internecie. Znaczna większość użytkowników internetu jest zdania, że UX to zaprojektowanie wyglądu interfejsu, dobór fontów, kolorystyki, kształtów oraz ikonek. UX Designer główną wagę przykłada do tego aby obsługa danego interfejsu była intuicyjna. Pilnuje by każdy produkt wychodzący na rynek odpowiadał na potrzeby użytkowników.
User experience design to zawód przyszłościowy dla osób, które są kreatywne, lubią kontakt z ludźmi i interesują się technologią. UX Designer zajmuje się projektowaniem doświadczeń użytkownika. Czyli dbaniem o to, aby tworzone produkty cyfrowe takie jak: gry, strony czy aplikacje internetowe były przyjazne dla użytkownika, ale także aby ich obsługa była intuicyjna. Każdy produkt wchodzący na rynek musi odpowiadać na potrzeby użytkowników. User experience designer to zawód przyszłościowy dla osób, które są kreatywne, lubią kontakt z ludźmi i interesują się technologią. UX Designer aby osiągnąć cele korzystają z metody projektowania zorientowanego na użytkownika. Metoda ta skupia się na zadawaniu pytań dotyczących użytkownika, jego emocji, celów i zadań. Informacje te pozwalają projektantom podjąć decyzje dotyczące opracowania produktu. W związku z dużym rozwojem tej branży zapotrzebowanie rynku na User Experience Designera jest ogromne i jest to przyszłościowy zawód.

UX Design
Obowiązki UX Designera:
- Projektowanie interakcji (opracowanie tego jak będzie działać aplikacja).
- Projektowanie doświadczeń odbiorcy od podstaw.
- Zwiększenie satysfakcji klienta korzystającego z produktu.
- Badania i testowanie rozwiązań z użytkownikami (zbieranie inspiracji, weryfikacja).
Co charakteryzuje dobrego UX Designera?
- Zmysł estetyczny.
- Kreatywność.
- Analityczne myślenie.
- Empatię.
- Umiejętność współpracy.
- Umiejętność słuchania.
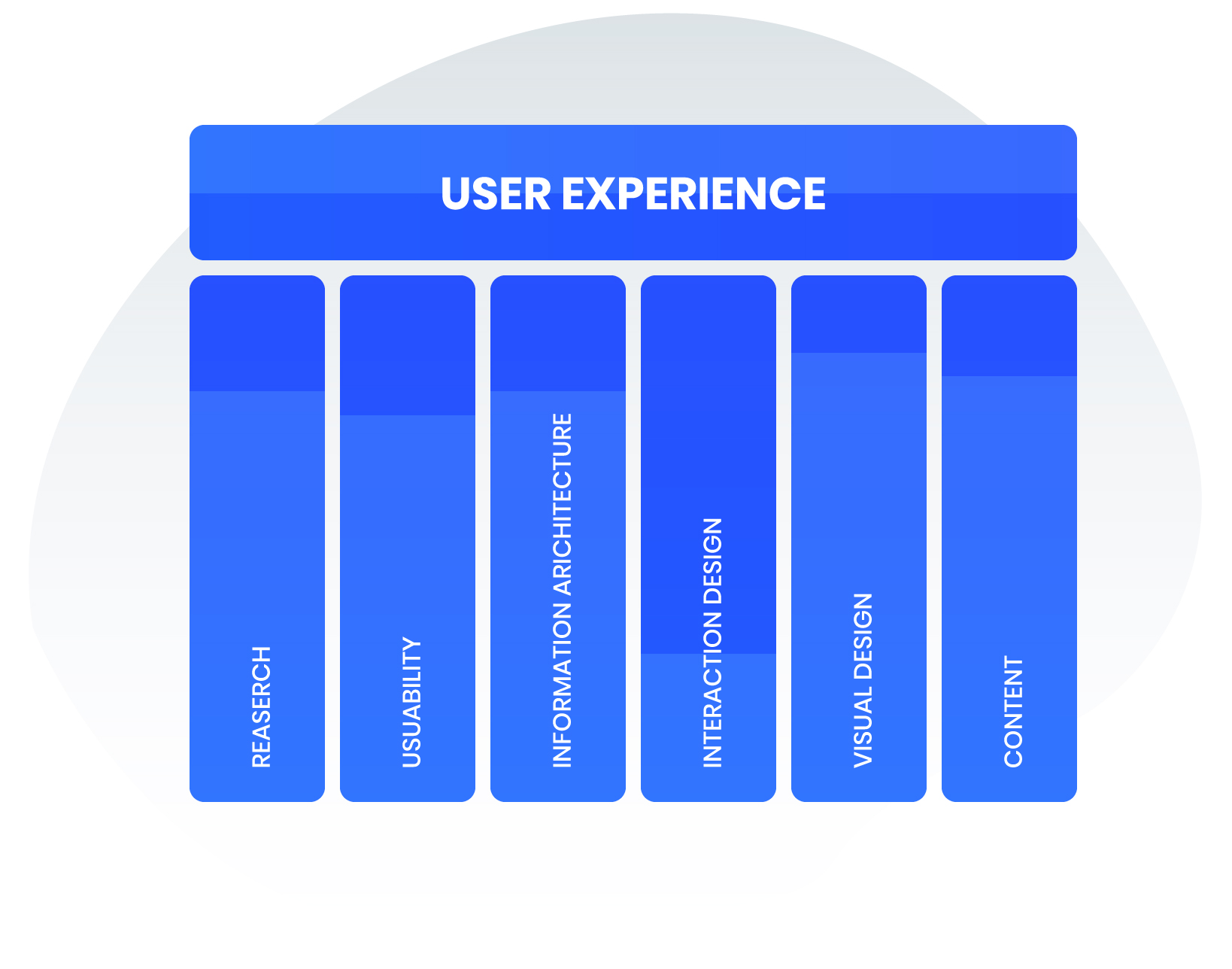
Jaki jest zakres projektowania Ux
Czołowy expert w dziedzinie ux, Peter Boersma w 2004 roku stworzył graficzną odpowiedź na to nurtujące nas pytanie w postaci Modelu T.

User Experience
Computer Science
UX Design ma niewiele wspólnego z programowaniem, oczywiście programista może być UX Designerem. UX Designer musi być świadomy ograniczeń technologicznych oraz stosować najlepsze rozwiązania w ramach poszczególnego projektu. Podstawowym ograniczeniem projektanta ux jest software. Będziemy mieć inne możliwości technologiczne projektując aplikację na smartfona, na zwykły telefon komórkowy a całkiem inne w przypadku tabletów i desktopów. Główną rolę odgrywa tutaj system operacyjny na który skierowany jest dany produkt. Ux jest dziedziną łączącą wszystkie te aspekty tak aby usprawnić połączenie między użytkownikiem a maszyną.
Information Architecture
Information Architecture (Architektura informacji) otacza nas wszędzie i każdy z nas miał z nią styczność - w szkole, na uczelni, w pracy a nawet w domu. To dziedzina skupiająca się na efektywnej komunikacji produktem a użytkownikiem. Jest to sposób przedstawienia informacji tak aby był łatwy i zrozumiały dla odbiorcy. Produktem zwykle jest strona internetowa lub aplikacja mobilna. Umiejętność projektowania Architektury Informacji jest jednym z podstawowych obowiązków UX Designera.
Wyróżnia się trzy aspekty w architekturze informacji:
- Kontekst - cele projektu architektury.
- Informację - klasyfikacja i strukturyzacja informacji.
- Odbiorca - kim jest nasz odbiorca, jakie ma potrzeby, w jaki sposób odbiera i interpretuje informacje.
Interaction Design
To proces komunikacji aplikacji z jej użytkownikiem. Jest to bardzo ważny element z punktu widzenia UX. Ma na celu zaprosić użytkownika do interakcji w łatwy i klarowny sposób. Elementy interaktywne (klikalne) powinny być intuicyjne oraz przyciągać wzrok. Intuicyjność przycisku polega na tym że widząc button z napisem start, domyślamy się czemu może on służyć. User experience designer dba o właściwe umiejscowienie danych elementów interaktywnych.
Projektując interakcje należy uwzględnić 5 najważniejszych elementów:
- widoczność – rozpoznawalność,
- przewidywalność,
- feedback - reakcja aplikacji na zachowanie użytkownika,
- wyuczalność,
- spójność.
Information Design
Informacja powinna być przekazywana w sposób czytelny, dobrym sposobem na przekazanie informacji są grafiki lub wykresy - ludzie nie lubią czytać ścian tekstu. Zaprojektowanie informacji zależy od tego kto jest naszym potencjalnym czytelnikiem. Dużą rolę w przekazie informacji odgrywa typografia oraz jej rozmiar, czyli przekaz werbalny oraz wizualny czyli elementy graficzne. Aby przekazane przez nas informacje trafiły to większej ilości odbiorców należy stosować oba te elementy w tym samym czasie. Dla UX dobrze zaprojektowany przekaz informacji jest bardzo ważny.
Według autora “Information Architecture for the World Wide Web” – czyli ojca studiów nad architekturą informacji – Petera Morville’a, User experience jest wielowymiarowy i aby zapewnić znaczące i cenne doświadczenia użytkownika, informacje muszą być:
- Przydatne - treści powinny być oryginalne i spełniać potrzeby.
- Użyteczne - witryna musi być łatwa w użyciu.
- Pożądane - wizerunek, tożsamość, marka i inne elementy projektu są używane do wywołania emocji i uznania.
- Możliwe do znalezienia - treści muszą być zlokalizowane w witrynie i poza nią.
- Wiarygodne - firma i jej produkty muszą być wiarygodne.
- Dostępność- dostępny również dla osób niepełnosprawnych.
Usability Engineering
Użyteczność stron internetowych oraz aplikacji to jeden z najważniejszych elementów projektowania UX. Polega ona na testowaniu za pomocą różnych narzędzi tego jak działa nasza strona internetowa lub aplikacja. Niekiedy piękny wizualnie produkt nie będzie pełnił podstawowych funkcji użyteczności a zadania stawiane użytkownikom będą zajmować zbyt dużo czasu. Podczas badań User expierience skupiamy się na tym jak użytkownik radzi sobie z naszym produktem, gdzie ma problemy. Stosuje się także badania takie jak eye-tracking czy mouse-tracking, które szczegółowo informują nas w którym miejscu użytkownik zawiesza wzrok na dłużej.
Visual Design
Visual design - jest to ostatni etap projektowania UX. Ma duży wpływ na użyteczność aplikacji. Zasady projektowania wizualnego informują nas, w jaki sposób elementy projektu, takie jak linia, kształt, kolor, siatka lub przestrzeń, łączą się, tworząc dobrze zaokrąglone i przemyślane wizualizacje.
Copywriting
Copywriting - treści tworzone w oparciu o UX writing muszą zachęcać odbiorcę do dalszego przeglądania teksty czy strony internetowej. Treści muszą być:
- Proste i czytelne- powinny być napisane prostym językiem, z którym poradzi sobie każdy użytkownik, krótkie zdania, jasne przekazy
- Przedstawione w jasny sposób- powinny zawierać: pogrubienia, akapity, podkreślenia, odpowiednią czcionkę. To sprawi, że tekst będzie przyjemny i czytelny
Marketing & Communications
Marketing and communications - wartościowy UX w produkcie to lepszy marketing internetowy, wygodne zakupy, wyższa sprzedaż i więcej lojalnych klientów. UX to również najważniejsze kryterium przetrwania. Doświadczenie interakcji odgrywa ważną rolę w tworzeniu bazy nabywców i użytkowników. Ludzie postrzegają produkty emocjonalnie, a negatywne emocje są niestety lepiej zapamięta.
Czym jest UI Design?
Skrót UI Design pochodzi z angielskiej nazwy user interface design, który oznacza dziedzinę projektowania interfejsów dla stron internetowych, aplikacji mobilnych i nie tylko. Sam interface łącznik między człowiekiem a maszyną, nie tylko poprzez ekran komputera czy telefonu ale też na desce rozdzielczej samochodu, pralce czy nawet lodówce. Jednak najczęściej mamy do czynienia z projektantami, którzy są odpowiedzialni za cyfrowy interface. UI Designer często współpracuje z UX Designerem, który bada funkcjonalność danego projektu oraz interakcje użytkownika. UX Designer przygotowuje wstępną makietę według której należy zaprojektować daną stronę czy też aplikację. UI to warstwa z którą bezpośrednią styczność mają użytkownicy a więc odgrywa dużą rolę.
W Internecie liczy się pierwsze wrażenie, użytkownicy zwykle po kilku sekundach opuszczają daną witrynę no chyba, że ich oczom ukaże się przyciągający wzrok design. Dobry projekt interfejsu ułatwia wykonanie wyznaczonych zadań bez zwracania na siebie uwagi. UI Design wymaga dobrego zrozumienia potrzeb użytkownika. UI Designerzy podobnie jak i w przypadku UX Designerów nie mogą narzekać na brak ofert pracy, w związku z dynamicznie rozwijającą się branżę zapotrzebowanie stale rośnie a więc jest to przyszłościowy zawód. Projektując interfejs należy pamiętać o tym by równoważyć funkcjonalność oraz elementy wizualne aby stworzyć system, który jest nie tylko operacyjny ale także użyteczny i dostosowany do zmieniających się potrzeb użytkowników.
E-book
Twórz blogposty, które pokocha Google
Prowadzisz bloga firmowego, ale Twoje artykuły nie cieszą się względami algorytmów? Pobierz darmowy e-book i sprawdź, jak oczarować Google Twoimi tekstami.

Podstawowe zasady projektowania
- Wygląd - User interface powinien być podzielony na sekcje, które są przeznaczone do osobnych celów.
- Uświadamianie zawartości - interfejs ma uświadamiać użytkownika w którym miejscu na stronie się znajduje oraz jakie informacje są mu prezentowane.
- Estetyka - interfejs powinien równoważyć proporcjonalnie ilość przekazanej informacji z jej atrakcyjnością wizualna.
- Doświadczenie użytkownika - design strony powinien uwzględniać łatwość nauki danego interfejsu dla początkujących jak i dla doświadczonych i zaawansowanych użytkowników.
- Spójność - User interface powinno być spójne w danym projekcie tak, aby użytkownik mógł przewidzieć skutki podejmowanych przez niego działań.
- Kolor - wpływa nie tylko na design, atrakcyjność projektu, ale jest też elementem, który pomaga użytkownikowi w podejmowaniu akcji na których nam zależy. Kolor pomaga wyrazić hierarchię, ustalić obecność marki i nadać znaczenie
- Typografia - spójna typografia ułatwia hierarchizację kontentu i umożliwia podkreślenie najważniejszych elementów projektu, UI Designer powinien znać podstawowe zasady typografii.
- Równowaga kompozycji - zrównoważenie kompozycji polega na takim ułożeniu pozytywnych elementów, jak i negatywnej przestrzeni w taki sposób, aby żaden obszar projektu nie dominował nad innymi
- Kontrast - dzięki właściwemu użyciu kontrastu możemy skupiać użytkownika na elementach, na których nam zależy
- Spójność - jest kluczową zasadą w projektowaniu. Warto pamiętać, że spójność aplikacji czy też strony dotyczy nie tylko palety kolorów, typografii, czy spacingu, ale też słów i stylu wypowiedzi jakiego używamy do przekazywania treści
- Minimalizacja wysiłku - Design interfejsu powinien ułatwiać działania użytkownika, ważne jest to aby ilość czynności wiodących do osiągnięcia danego rezultatu była jak najmniejsza.
Zasady podziału obszarów
Interface powinien być podzielony w sposób jasny i przejrzysty, każdy obszar winien mieć określone przeznaczenie i zawierać tylko te informacje które są potrzebne do realizacji określonego przeznaczenia. Ważnym elementem jest uszeregowanie informacji w taki sposób aby były one w odpowiedniej kolejności przetwarzania przez użytkownika (z góry w dół, od lewej do prawej)
Czy User interface jest proste?
Mogłoby się wydawać, że nie ma nic prostszego niż poukładanie treści, przycisków oraz grafik? Otóż nie jest tak kolorowo, każdy przycisk musi być dobrze przemyślany, odpowiednio umiejscowiony, intuicyjny. Treść na stronie czy w aplikacji odpowiednio sformatowana, trzeba pamiętać o tym, że użytkownik zwykle nie jest skłonny czytać długich ścian tekstu. Zadaniem User interface designera jest ubranie treści tak, aby nie męczyła oka poprzez oddzielenie kolorem czy nawet wypunktowaniem. Projekty interfejsów użytkownika muszą być nie tylko atrakcyjne dla potencjalnych użytkowników, ale także funkcjonalne i tworzone z myślą o użytkownikach.

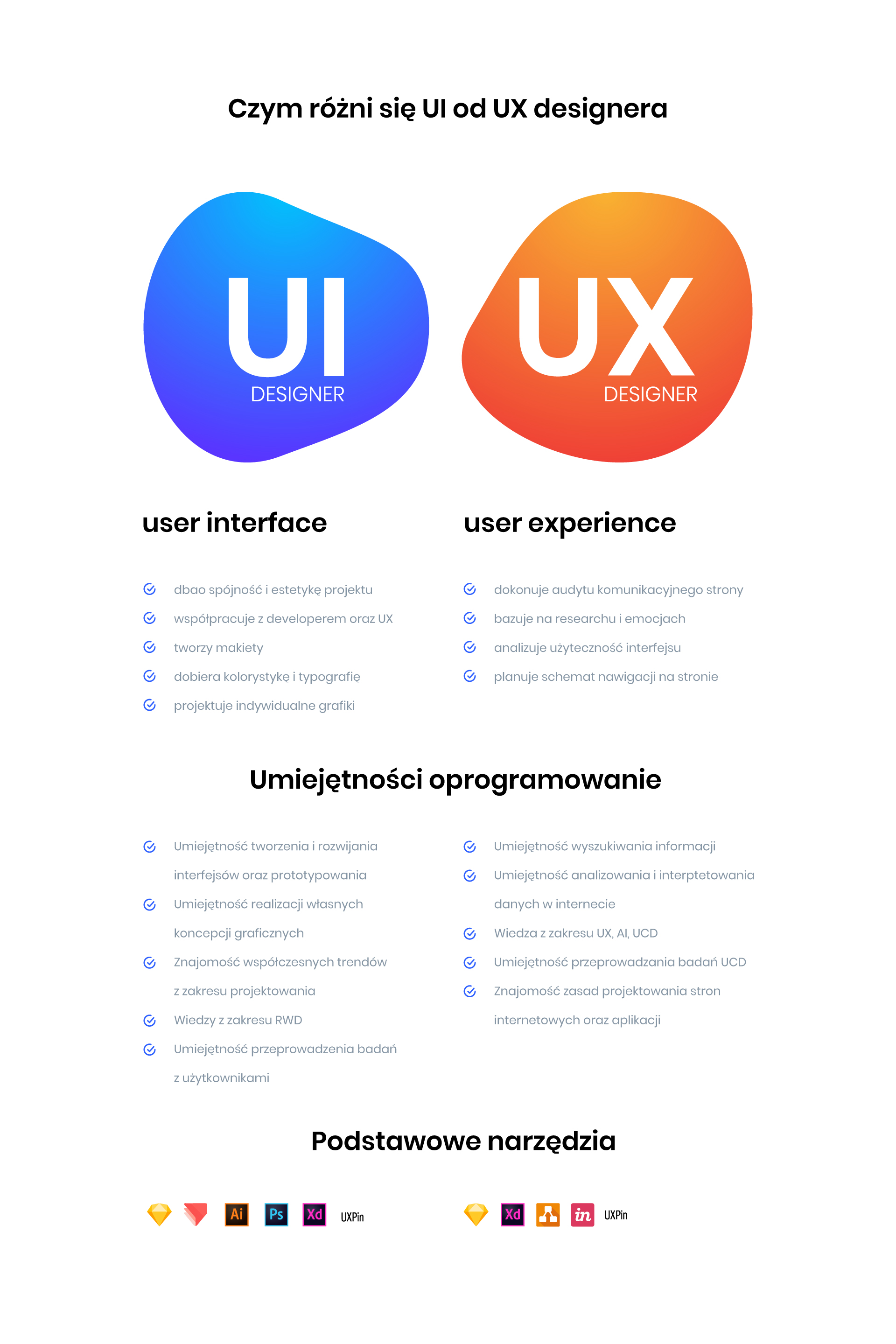
różnice pomiędzy UI a UX Design
Reasumując, czym więc różni się UI Designer od UX Designer?
UI Designer zajmuje się projektowaniem interfejsu użytkownika. Odpowiedzialny jest za przygotowywanie takich elementów jak: widoczna struktura strony, menu, rozkład treści, szata graficzna, galerie zdjęć itd. Projektanci UX koncentrują się jednak przede wszystkim na użytkownikach. UX Designer stara się spojrzeć na produkt z punktu widzenia doświadczenia użytkownika i pod tym kątem projektuje określone rozwiązania. UX Designerzy badają interfejs pod kątem komunikacji między użytkownikami a produktem, aby upewnić się, że produkt odpowiada kluczowym potrzebom użytkownika. Robią to, przeprowadzając wiele badań - rozmawiając z użytkownikami i obserwując ich, tworząc persony i historie użytkowników, przeprowadzając testy użyteczności produktów i wiele innych.
UI Design oraz UX Design to zupełnie inne specjalizacje, ale mające ten sam cel. Dobry produkt nie sprawdzi się bez konkretnej informacji. Tak samo projekt, który posiada dobrą funkcjonalność, ale wygląda nieestetycznie. Do pełnego sukcesu potrzeba pracy zarówno UX jak i UI Designera.
E-book
Twórz blogposty, które pokocha Google
Prowadzisz bloga firmowego, ale Twoje artykuły nie cieszą się względami algorytmów? Pobierz darmowy e-book i sprawdź, jak oczarować Google Twoimi tekstami.