Spis treści
Czym jest grafika komputerowa?

Grafika komputerowa to sztuka przekazywania myśli i informacji za pomocą obrazu. Służą do tego specjalistyczne oprogramowania. Jest dziedziną, która odgrywa kluczową rolę w dzisiejszym świecie mediów i biznesu. Dobrze zaprojektowane materiały graficzne, takie jak loga, strony internetowe czy też reklamy w mediach społecznościowych, mogą wyróżnić się na tle konkurencji, przez co przyciągnąć większą uwagę klientów. Jednocześnie projektowanie graficzne wymaga od projektantów umiejętności i wiedzy na temat tego, jak stworzyć materiały, które wyglądają atrakcyjnie, ale przede wszystkim są skuteczne w przekazywaniu informacji i przekonaniu odbiorców do podjęcia określonych działań.
Grafika komputerowa jest stosowana w wielu dziedzinach, takich jak przemysł filmowy i gier komputerowych, projektowanie produktów i architektury, edukacja, medycyna i wiele innych.
Czym różni się grafika wektorowa od grafiki rastrowej?

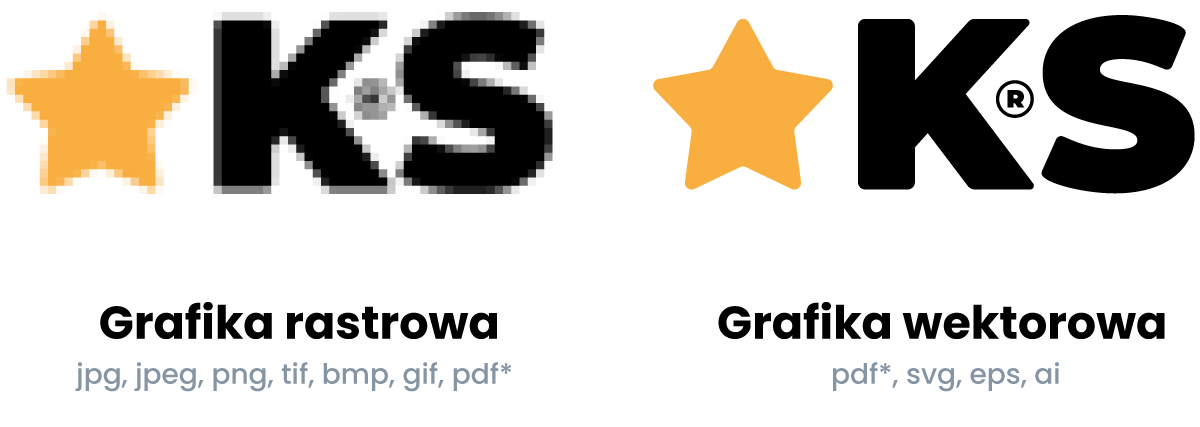
- grafika rastrowa — siatka punktów, czyli pikseli o tej samej wielkości, każdy z nich jest odpowiednio kolorowany i definiowany pojedynczo, tworząc mapę bitową. W przypadku grafiki rastrowej najpopularniejszymi formatami są: jpg, jpeg, png, tif, bmp, gif, pdf — ten ostatni format obsługuje nie tylko grafikę rastrową, ale też grafikę wektorową*
- grafika wektorowa — obraz opisany za pomocą figur geometrycznych (grafika dwuwymiarowa) oraz brył geometrycznych w przestrzeni trójwymiarowej. Grafika wektorowa inaczej niż grafika rastrowa zachowuje się przy skalowaniu i nie traci jakości podczas zmiany rozmiaru. Grafika wektorowa jest szeroko stosowana w projektowaniu graficznym, takim jak tworzenie logo, plakatów, banerów, materiałów reklamowych i wielu innych. najpopularniejszymi formatami plików grafiki wektorowej są: pdf, svg, eps i ai.
Zasady projektowania graficznego
Zasady projektowania graficznego to zbiór reguł i wytycznych, które pomagają projektantom tworzyć skuteczne i atrakcyjne projekty graficzne. Moją główną zasadą projektowania jest minimalizm oraz konsekwencja, która jest doceniana wśród klientów naszej Agencji.
Zasada pierwsza — Przygotowanie
Projektowanie grafiki komputerowej jest procesem, w którym ważny jest zmysł artystyczny oraz podstawowa znajomość zasad. Jednak od czego zacząć projektowanie? Oto kilka kroków, które mogą pomóc w rozpoczęciu projektowania grafiki komputerowej:
- Określ cel projektu — zanim zaczniesz projektować, musisz określić cel swojego projektu. Czy chcesz stworzyć logo, ulotkę, plakat, projekt strony internetowej lub grafiki do social mediów? W ostatnim przypadku bardzo ważny jest wymiar grafik - aktualne rozmiary grafik do mediów społecznościowych możesz sprawdzić w artykule Katarzyny Przepiórki-Caputy z Agencji KS. Dobrze określony cel pomoże Ci w wyborze odpowiednich narzędzi i technik projektowania grafiki.
- Zdobądź narzędzia — potrzebujesz oprogramowania i sprzętu, aby móc projektować grafikę komputerową. Na rynku jest wiele dostępnych narzędzi, w tym programów płatnych i bezpłatnych. W zależności od projektu, który chcesz stworzyć, możesz potrzebować programów do edycji fotografii, wideo, animacji, grafiki wektorowej i innych. W naszej Agencji najczęściej korzystamy z:
- Adobe Photoshop — podstawowe narzędzie każdego grafika, służy do edycji grafiki rastrowej, program jest często wykorzystywany w grafice komputerowej, fotografii, reklamie i innych dziedzinach. Photoshop oferuje zaawansowane narzędzia do korekty kolorów, retuszowania i obróbki zdjęć. Program zawiera także wiele filtrów i efektów, które pozwalają na dodanie artystycznego stylu.
- Adobe Illustrator — narzędzie do tworzenia grafiki wektorowej, które oferuje zaawansowane narzędzia i funkcje, które umożliwiają projektantom na tworzenie zaawansowanych projektów graficznych, które tak jak wspomniałem wcześniej, mogą być skalowane i dostosowywane do wielu różnych formatów bez utraty jakości. Illustrator oferuje wiele zaawansowanych narzędzi, takich jak narzędzia rysowania, narzędzia do wypełniania, gradienty, efekty, warstwy i wiele innych. Illustrator jest wykorzystywany do projektowania logo, ilustracji wektorowej, infografik oraz grafiki reklamowej,
- Adobe InDesign — profesjonalne oprogramowanie desktop publishing (DTP), które służy do projektowania i składu tekstu, grafiki, tabel i innych elementów w celu stworzenia publikacji do druku lub w formie cyfrowej. Program jest często wykorzystywany w projektowaniu gazet, czasopism, książek, broszur, ulotek, katalogów. Warto dodać, że programy graficzne od firmy Adobe umożliwiają również importowanie i eksportowanie plików pomiędzy różnymi programami graficznymi, co pozwala nam zaoszczędzić czas oraz tworzyć różne zadania wielu programach jednocześnie.
- Adobe Premiere Pro — kompleksowe oprogramowanie do montażu i edycji filmów wideo, który daje mnóstwo funkcji oraz pełną kontrolę nad projektem. Program charakteryzuje przyjazny interfejs, który można dostosować pod siebie. Ważnym elementem jest również integracja z pozostałymi narzędziami od firmy Adobe. W naszej Agencji za pomocą Adobe Premiere montujemy krótkie filmiki z materiałów podesłanych przez klienta, niekiedy zdarzają się również dłuższe produkcje.
- Figma — internetowy program do projektowania i prototypownia interfejsów użytkownika (UI). Jest to narzędzie, które umożliwia tworzenie stron internetowych, aplikacji, grafik i innych elementów interaktywnych za pomocą zaawansowanych funkcji i narzędzi. Figma pozwala tworzyć projekty w czasie rzeczywistym i dzielić się nimi z innymi członkami zespołu lub klientami, co ułatwia pracę nad projektem w grupie. W programie można tworzyć projekty od podstaw lub importować gotowe projekty czy też obrazy z innych narzędzi.

- Naucz się obsługiwać narzędzia — grafika komputerowa wymaga odpowiednich umiejętności, aby móc skutecznie korzystać z narzędzi projektowania grafiki, musisz poznać ich funkcje. W internecie jest wiele tutoriali i kursów, które pomogą Ci zdobyć niezbędną wiedzę.
- Zbieraj inspiracje — zanim zaczniesz projektować grafiki czy tworzyć obrazy, warto zbadać, jakie rozwiązania graficzne są popularne i skuteczne w Twojej dziedzinie. Możesz przeglądać portfolio innych projektantów, szukać inspiracji w literaturze branżowej, aby Twój projekt był zgodny z najnowszymi trendami. Warto pamiętać od tym by dobierać kolory odpowiednie do danej branży. Dla firmy zajmującej się ekologią kolor zielony, zaś do firmy transportowej czy kurierskiej najbardziej popularnymi kolorami są odcienie niebieskiego oraz żółty.
Projektuj i eksperymentuj — kiedy już masz wiedzę i narzędzia, możesz zacząć projektować. Eksperymentuj z różnymi technikami, kolorami i kształtami. Baw się grafiką komputerową, nie bój się tworzyć nieszablonowo. Pamiętaj, że projektowanie to proces, więc nie oczekuj, że Twój pierwszy projekt będzie perfekcyjny. Osobiście mam tak, że własne projekty podobają mi się przez jakiś czas. Po upływie czasu i doskonaleniu się dostrzegam elementów, które wymagają poprawki. Myślę, że podobnie ma większość z nas — Grafików, rojektantów, którzy ciągle doskonalą swoje umiejętności.
Zasada druga — prostota i minimalizm

Dlaczego mniej znaczy więcej? Prostota i minimalizm to jedna z kluczowych zasad nowoczesnego projektowania graficznego. Przeciętny Kowalski w dzisiejszym świecie jest bombardowany ogromną ilością informacji. Dlatego projektanci dążą do tego, aby tworzyć grafiki, które są proste i przejrzyste, bez zbędnych informacji niezrozumiałych dla odbiorcy.
Minimalizm w grafikach dla Social Media przejawia się doborem odpowiednich, czytelnych fontów oraz jasnym i prostym przekazie. Duże znaczenie ma to, jakimi materiałami dysponujesz. Zadbaj o to, aby klient dostarczył Ci wartościowe fotografie, które będą współgrać z grafiką i nie będą zaburzać przekazu. Pamiętaj o tym, aby treść na grafice była maksymalnie uproszczona, by odbiorca mógł szybko zrozumieć przekazywane informacje.
Zasada trzecia — Kontrast

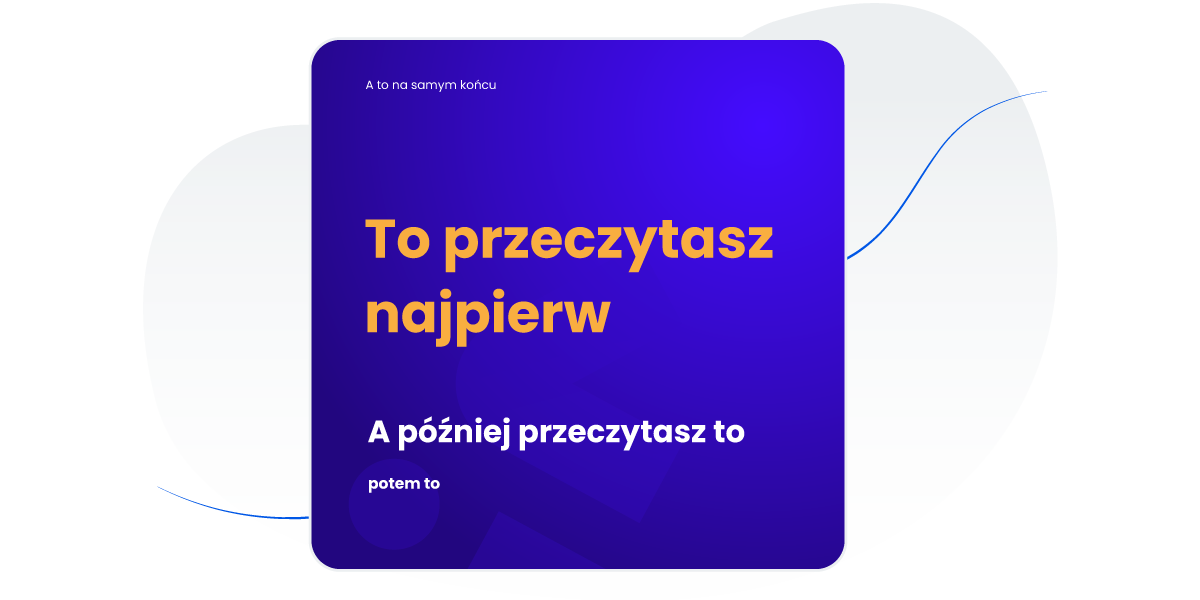
Kontrast oznacza różnicę między co najmniej dwoma elementami projektu, która może być wyrażona poprzez różnice w barwach, kształtach, rozmiarach czy stylach fontów i innych cechach wizualnych. Kontrast w dobrym projekcie pozwala wyróżnić ważne elementy grafiki, zwiększyć czytelność i klarowność projektu.
Nie uzyskamy kontrastu, stosując blisko siebie font wielkości 14 punktów z 16 punktowym. Podobnie z kolorami, nie uzyskamy kontrastu, stosując kolor żółty z pomarańczowym, czy też brązowy z czarnym. Kontrast uzyskamy, stosując wyraźniej grubszy font w najważniejszych informacjach, nagłówkach czy podtytułach, oraz znacznie mniejszy w tekście mniej istotnym.
Kontrast jest również ważnym elementem projektowania stron internetowych, gdzie warto zapewnić, aby ważne elementy były łatwo widoczne i dostępne dla użytkownika. Dlatego, stosowanie kontrastu w projektach jest jednym z podstawowych elementów projektowania graficznego, który pomaga projektantom w tworzeniu projektów skutecznych i przyciągających uwagę odbiorców.
Zasada czwarta — Hierarchia

Hierarchia należy do głównej zasady projektowania graficznego to organizacja w projekcie, która określa, jakie elementy są najważniejsze i mają znaczenie dla odbiorcy.
Hierarchia składa się z kilku elementów, takich jak wielkość, kolor, styl, kompozycja i układ tekstu. Dzięki hierarchii projektanci mogą kontrolować sposób, w jaki odbiorcy postrzegają treść i jakie elementy projektu przyciągają ich uwagę.
Dobrze przemyślana hierarchia w projekcie graficznym może pomóc w ułatwieniu odczytywania i zrozumienia treści, przyciąganiu uwagi odbiorcy i wyróżnieniu najważniejszych elementów projektu. Projektanci powinni więc zwracać szczególną uwagę na tworzenie hierarchii w swoich projektach graficznych, aby zapewnić, że ich przekaz jest skuteczny i łatwy do zrozumienia.
Właściwa hierarchia dotyczy:
- grubości i wielkości fontów,
- rozmieszczenia treści,
- kolorów,
- wielkości i ułożenia elementów na grafice,
- wolnej przestrzeni.
Zasada piąta — Kompozycja
Kompozycja w projektowaniu graficznym to proces organizacji elementów wizualnych na płaszczyźnie projektu w taki sposób, aby osiągnąć pożądany efekt estetyczny i funkcjonalny. Może obejmować różne elementy projektu, takie jak kolor, forma, tekstura, proporcje czy przestrzeń. Celem jest stworzenie harmonijnej, spójnej i przyciągającej uwagę kompozycji. Dobrze skomponowany projekt graficzny powinien być łatwy do odczytania, a jednocześnie wzbudzać zainteresowanie i wywoływać pożądane emocje u odbiorców.
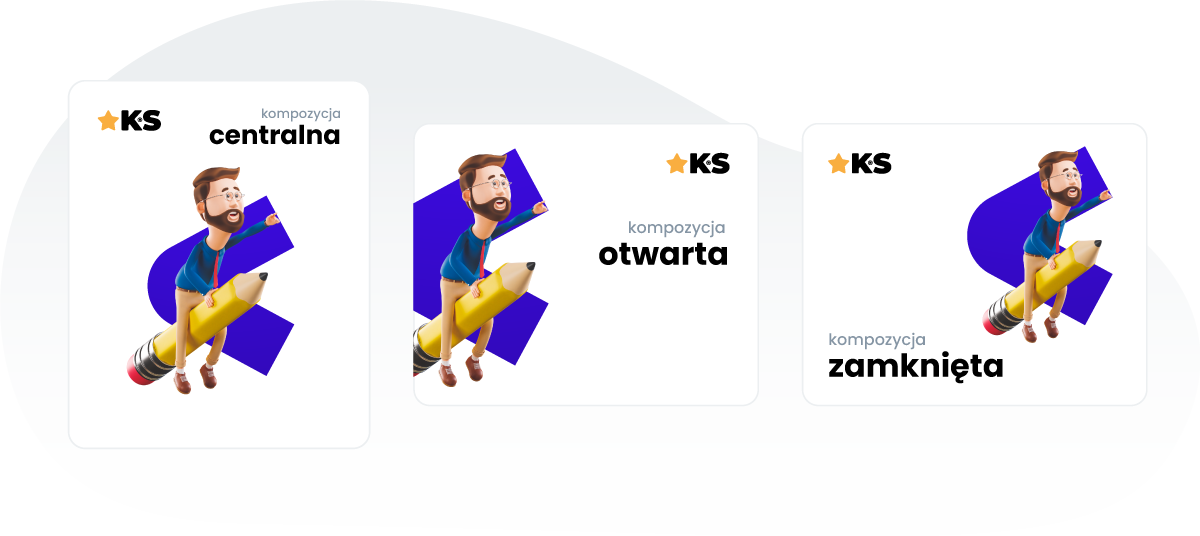
Wyróżniamy 3 podstawowe typy kompozycji:

- kompozycja centralna — to sposób projektowania grafik, w którym najważniejsze elementy są umieszczone w centralnej części projektu. Efekt ten sprawia, że odbiorca w pierwszej kolejności dostrzega element czy grafikę wyeksponowaną na środku, a dopiero potem tekst umieszczony w bocznej części grafiki.
- kompozycja otwarta — bardzo często stotosowana w różnego rodzaju bannerach. Polega na rozmieszczeniu elementów tak, aby wychodziły poza krawędzie projektu. Najczęściej spotykanym przykładem jest projekt ze zdjęciem obciętym w odpowiednim miejscu (tak, aby zawierało najważniejsze dla nas elementy) i wyrównanym do krawędzi. W tym przypadku należy unikać cięcia twarzy osób będących na fotografii.
- kompozycja zamknięta — jest przeciwieństwem kompozycji otwartej w tej kompozycji wszystkie elementy takie jak: treści, zdjęcia, przyciski są umieszczone w taki sposób, aby żaden z nich nie został obcięty i nie wychodził poza kadr.
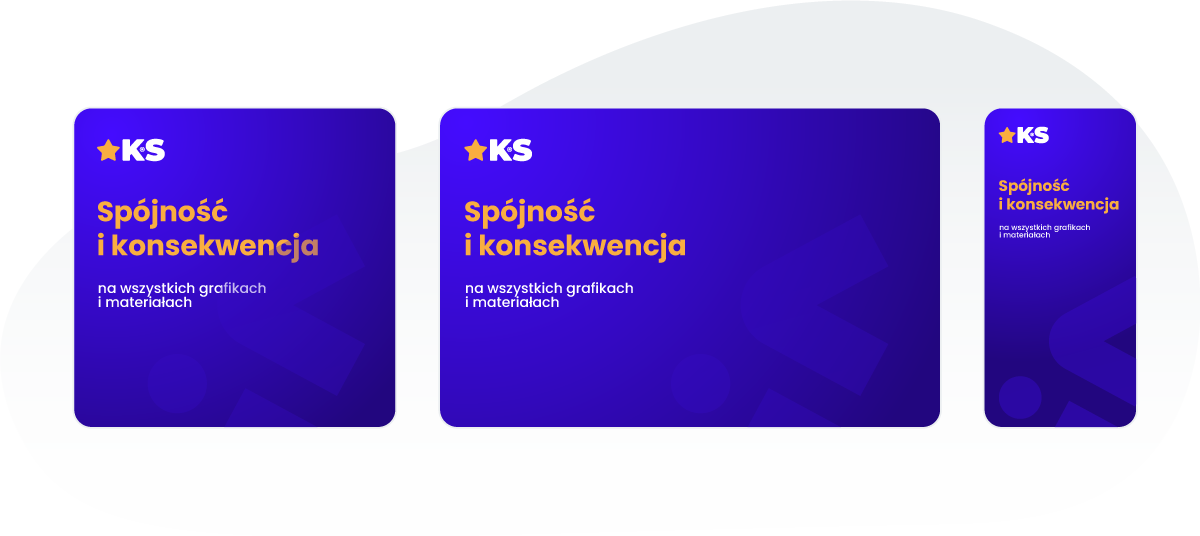
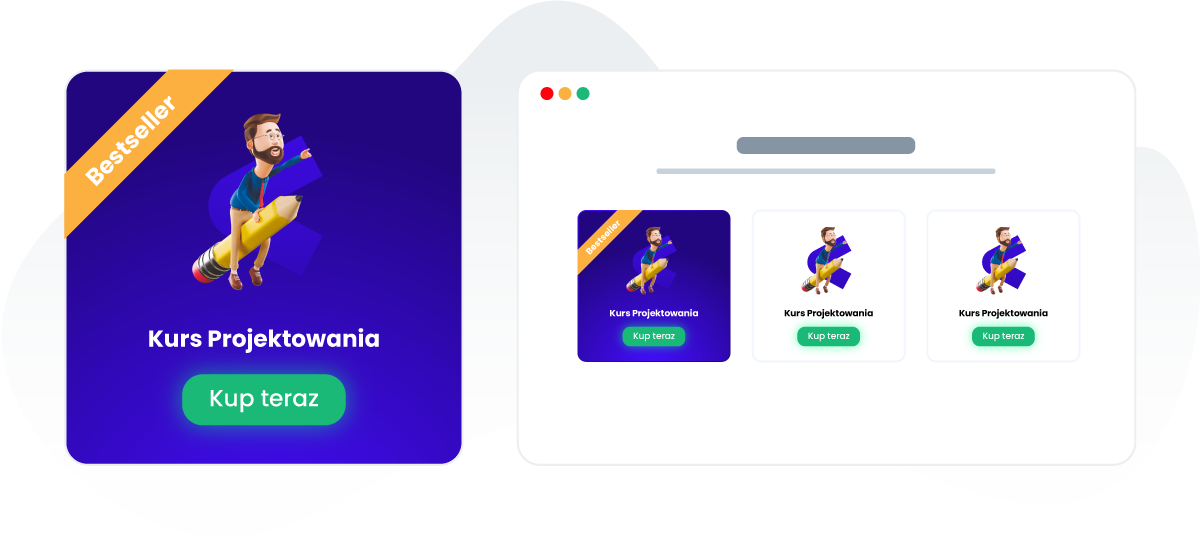
Zasada szósta — spójność i konsekwencja

Grafika komputerowa daje szerokie możliwości, jednak należy pamiętać o zasadzie spójności i konsekwencji, które zapewniają, że projekt będzie skuteczny, czytelny i estetyczny.
Spójność odnosi się do utrzymywania jednolitego stylu i spójnego wyglądu we wszystkich elementach projektu. To oznacza, że elementy graficzne, takie jak kolor, czcionka, układ i styl, powinny być stosowane w sposób spójny we wszystkich projektach, w tym na stronach internetowych, w dokumentach, prezentacjach i innych materiałach.
Konsekwencja odnosi się do powtarzalności i ciągłości w projektowaniu. Elementy projektu powinny być powtarzalne i przewidywalne dla użytkownika, co ułatwia zrozumienie i korzystanie z projektu. Na przykład, przyciski nawigacyjne na stronie internetowej powinny być umieszczone w tym samym miejscu na każdej podstronie, aby użytkownik wiedział, gdzie ich szukać.
Spójność i konsekwencja są ważne, ponieważ pomagają utrzymać spójny przekaz i estetykę projektu, co ułatwia jego odbiór przez użytkownika. W projekcie, który jest niekonsekwentny i niespójny, użytkownik może łatwo się zgubić i zrezygnować z korzystania z niego.
Zasada siódma — funkcjonalność

Funkcjonalność jest jedną z kluczowych zasad projektowania graficznego, która odnosi się do umiejętności projektowania produktów i projektów, które są nie tylko estetycznie atrakcyjne, ale również praktyczne i skuteczne w działaniu.
W kontekście projektowania graficznego funkcjonalność odnosi się do tworzenia projektów, które są łatwe w użyciu i zrozumieniu przez użytkownika, a jednocześnie odpowiadają na potrzeby i cele biznesowe projektu. Oznacza to, że projektant musi uwzględnić potrzeby użytkowników i dostosować projekt do ich potrzeb i oczekiwań.
W celu zapewnienia funkcjonalności projektu, twórcy mogą stosować różne narzędzia i techniki. Jedną z najważniejszych jest badanie użytkowników, które pozwala projektantom lepiej zrozumieć potrzeby użytkowników i dostosować projekt do ich wymagań.
Kolejną ważną techniką, która pozwala na zapewnienie funkcjonalności projektu, jest projektowanie z myślą o dostępności. Twórcy muszą uwzględnić różnorodne potrzeby użytkowników, w tym osób z niepełnosprawnościami, starszych użytkowników i użytkowników korzystających z różnych urządzeń, takich jak smartfony i tablety. Należy zapewnić, że projekt jest intuicyjny i łatwy w użyciu.
Więcej o UX i UI designie znajdziecie w moim poprzednim artykule.
Podsumowanie
Te zasady projektowania graficznego są tylko wstępnym zarysem, ponieważ w praktyce istnieje wiele czynników, które wpływają na finalną grafikę. Jednakże świadomość i przestrzeganie podstawowych zasad pozwoli na stworzenie projektów graficznych, które są skuteczne, estetycznie przyjemne i łatwe do odczytania.
E-book
Twórz blogposty, które pokocha Google
Prowadzisz bloga firmowego, ale Twoje artykuły nie cieszą się względami algorytmów? Pobierz darmowy e-book i sprawdź, jak oczarować Google Twoimi tekstami.