Spis treści
Czym właściwie jest Lazy Loading (lub jak mówią inni lazy load)?
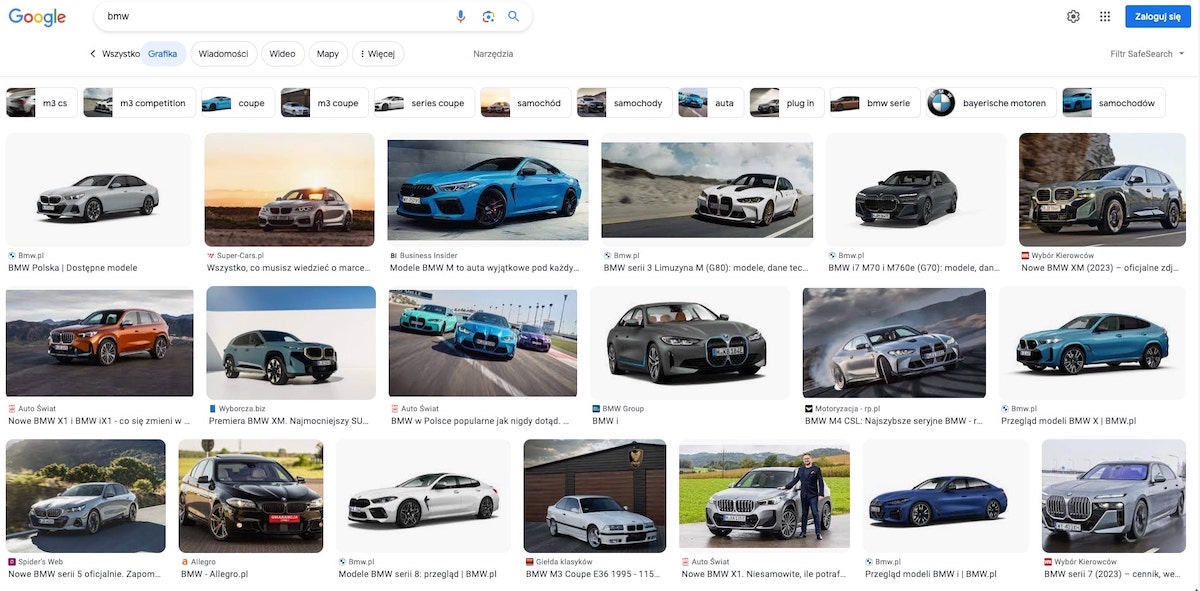
Lazy Loading to nic innego jak technika, dzięki której poprawimy szybkość ładowania strony internetowej. Dzieje się tak ze sprawą tego, że część zasobów zostanie doczytana dopiero wówczas, gdy użytkownik przewinie stronę do kolejnych zasobów (np. grafik lub filmów). Doskonały przykład działania tego typu funkcjonalności podaje sam gigant wśród wyszukiwarek. Google łączy nieskończone przewijanie i Lazy Load, dzięki czemu możemy swobodnie przeglądać graficzne wyniki wyszukiwania. Po wyszukaniu frazy, na pierwszej stronie znajduje się część grafik, które algorytm promuje jako najbardziej pasujące do wyników wyszukiwania. Co zatem z pozostałymi plikami, które wczytują się po przescrollowaniu? A no właśnie, strona doczytuje je, w miarę jak przewijamy ją coraz niżej, co korzystnie wpływa na prędkość wyświetlania się promowanych w widoku głównym treści.

Dlaczego decydujemy się na Lazy Loading?
Przede wszystkim, pozbywamy się problemu (przynajmniej częściowo 🙂), jakim jest wolne ładowanie się zasobów. Każde zmniejszenie obciążenia sieci sprawia, że strony internetowe wczytują się szybciej, a tym samym nie zwiększają współczynnika odrzuceń.
Leniwe Ładowanie — czyli korzyści płynące z Lazy Loading
Jak już wspomniałem wcześniej, implementacja Lazy Loading przynosi wiele korzyści, ale cóż to za enigmatyczne korzyści, o których wspomina sam autor?
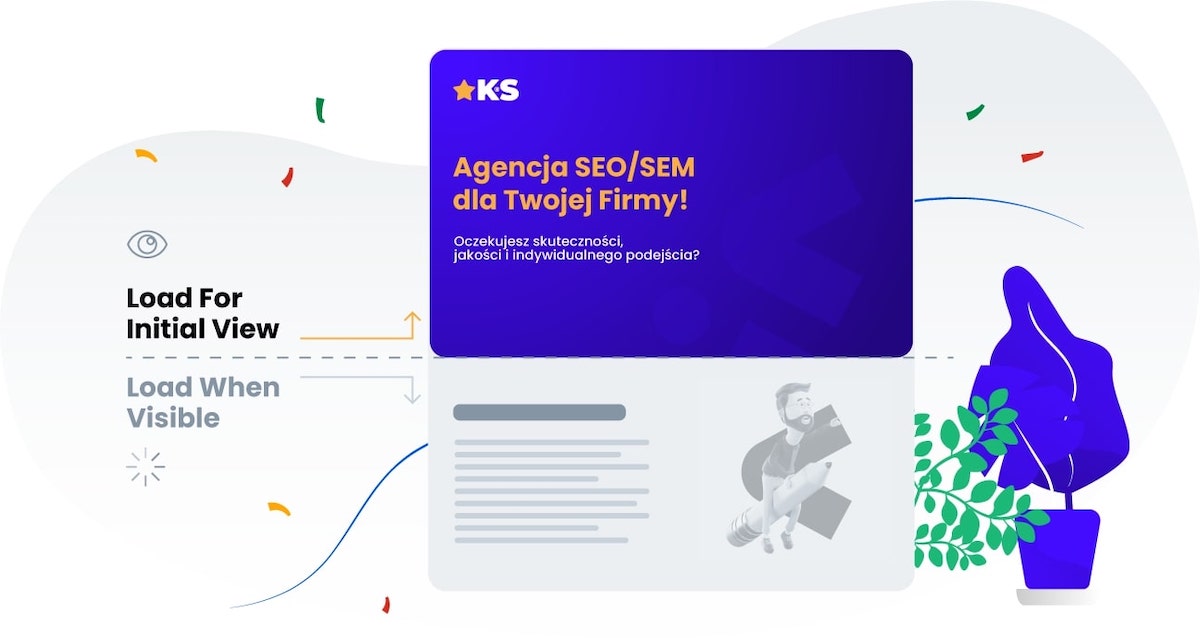
Poprawa UX i szybszy czas wstępnego ładowania — przede wszystkim to poprawa naszej witryny od strony technicznej. Dzięki prostym zabiegom implementacji Lazy Loading możemy znacznie przyspieszyć stronę dla użytkowników i pozbyć się problemu, jakim jest wolne ładowanie się zasobów.
Poprawa metryk szybkości działania strony internetowej — boty Google wraz z algorytmem potrafią ocenić, czy strona działa wystarczająco szybko i warto wspomnieć, że jest to jeden z oficjalnych czynników wpływających na pozycje naszej strony w organicznych wynikach wyszukiwania.
Oszczędzanie zasobów po stronie serwera i klienta — Lazy Loading oszczędza zasoby zarówno po stronie serwera, jak i klienta, gdyż ładowana jest jedynie ta część, która obecnie jest przeglądana przez użytkownika.
Eager Loading vs Lazy Loading
Skoro wiemy już czym jest Lazy Loading, warto wspomnieć również o Eager Loading, które działa zupełnie inaczej, a rezultat jest całkiem odwrotny. Jest to metoda, która polega na jak najszybszym przesłaniu wskazanych zasobów. Przydaje się to w przypadku stron, dla których istotne jest wczytanie się wszystkich kluczowych zasobów, w celu poprawnego funkcjonowania strony internetowej.
Zastosowanie Lazy Loadingu w praktyce
Na czym polega Lazy Loading i dlaczego chcemy, aby był elementem naszej strony internetowej, już wiemy. Teraz musimy zadać sobie pytanie: "Dlaczego akurat moja strona potrzebuje Lazy Loading?" Odpowiedzi na to pytanie może być kilka, w zależności od tego, o jakim typie podstron mówimy.
Kategorie produktów w sklepie internetowym
W przypadku sklepów internetowych dobrze jest zaimplementować Lazy Load dla listingu produktów spoza Above The Fold (pierwszy/główny widok strony po załadowaniu). W przypadku dużej ilości produktów użytkownik znacznie szybciej otrzyma niezbędne zasoby, co znacznie poprawi wydajność strony w jego odczuciu.
Kategorie i wpisy blogowe
Kategorie blogowe to kolejny typ podstrony, dla której możemy zaimplementować Lazy Loading. Działa to mniej więcej w taki sam sposób jak w przypadku kategorii. Użytkownik przewija stronę, a w efekcie doładowują się kolejne grafiki, natomiast sama kategoria wczytuje się znacznie szybciej. Wpisy blogowe to nieco inny przypadek, jednak każdy z nas wie, jak potrafią być obszerne i ile scrollowania nas kosztują, żeby w końcu dotrzeć do upragnionej informacji, w której poszukiwaniu surfujemy w meandrach internetu 🙂. Warto zadbać, aby zdjęcia, które nie znajdują się bezpośrednio w pierwszym widoku po załadowaniu, wczytywały się dopiero gdy pojawią się w polu widzenia użytkownika.
Ogólna zasada dla tekstowych stron internetowych
Wszelkie zasoby, które nie są wymagane do poprawnego działania strony, możemy wczytywać po załadowaniu się głównej części treści. Wdrożenie Lazy Loading dla grafik, czy materiałów wideo (zasobów dostępnych z poziomu strony internetowej) potrafi zdziałać cuda dla szybkości strony, a i sama funkcjonalność jest kompatybilna ze wszystkimi nowoczesnymi przeglądarkami.
Lazy Loading jest szczególnie przydatne w przypadku stron z elementami zagnieżdżonymi. Pozwala na wstępne wczytanie strony z pominięciem elementów <iframe> do czasu ich wyświetlenia.

Na co uważać podczas wdrażania Lazy Loading?
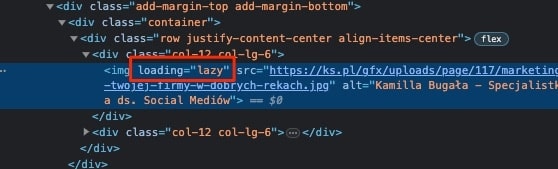
Nowo zaimplementowany Lazy Loading niekiedy bywa problematyczny i należy przeanalizować czy leniwie ładujące się zasoby nie wpływają na inne elementy techniczne. Zdarzają się sytuacje, że wtyczki automatycznie przypisują parametr „lazy” do elementów znajdujących się w Above The Fold. W takiej sytuacji, pomimo zmniejszenia czasów ładowania (Largest Contentful Paint), możemy mieć problemy z innymi metrykami wpływającymi na ocenę całej strony.
Lazy Loading w praktyce
Teoria już za nami. Jak jednak się zabrać za wdrożenie tego enigmatycznego leniwego ładowania? Musimy wdrożyć odpowiedni skrypt JavaScript, który odpowiada za opóźnienie ładowania treści (a tym samym opóźniają użycie transferu niepotrzebnych danych — przynajmniej w danej chwili 🙂) spoza Above The Fold.

Wiele systemów CMS posiadają własne — zaimplementowane rozwiązania lub udostępniają wtyczki do automatycznego wdrażania Lazy Loading. Na przykład, na jednym z najpopularniejszych systemów CMS — Wordpressie, od wersji 5.5 zostało wprowadzone natywne Lazy Loading i aby go wyłączyć musimy zainstalować wtyczkę, która to za nas zrobi. Ale zaraz... Po co wyłączać coś, co jest dobre? No więc nie zawsze natywne rozwiązania są optymalne. W niektórych szablonach automaty potrafią nakładać Lazy Load dla grafik i zasobów w Above The Fold, a to już zdecydowanie nie jest pożądaną funkcjonalnością.
Co jeśli nie mamy możliwości skorzystania z wtyczek?
W przypadku gdy nasz CMS nie posiada możliwości instalacji wtyczki, która automatycznie ładuje obrazy w trybie On Demand Loading, możemy skorzystać z gotowych skryptów. Istnieje wiele stron internetowych, które udzielają tego typu informacje nieodpłatnie. Polecam wygooglować interesujący nas przykład, a odpowiedź na pewno znajdziecie w pierwszych wynikach wyszukiwania.
Samodzielna implementacja Lazy Loading to jednak rozwiązanie przeznaczone dla doświadczonych użytkowników i developerów webowych. W przypadku gdy nie dysponujesz wystarczającą wiedzą techniczną, polecam zwrócić się z prośbą do agencji lub firm developerskich.
E-book
Odkryj sekret swoich rywali. Analiza konkurencji w małej firmie
Pobierz bezpłatny praktyczny przewodnik dla właścicieli małych firm, którzy chcą sprawdzić, jak konkurencja działa w Internecie.

Co Google sądzi o Lazy Loading?
Google ma własne wytyczne odnośnie Lazy Loading, oraz sposobu umieszczenia skryptów JavaScript w kodzie strony. Możemy więc uznać, że wdrożenie leniwego ładowania to działanie nie tylko aprobowane przez developerów Google, ale wręcz zalecane.
Lazy Loading — Podsumowanie
Jeśli uważasz, że powolne ładowanie się Twojej strony stanowi jeden z większych problemów, polecam zastosować Lazy Loading. Technika ta zapewni mniejsze obciążenie sieci zarówno po stronie klienta, jak i serwera. Zadbaj o wysoką pozycję strony i zmniejsz czas ładowania poszczególnych elementów, w taki sposób, aby strona była przyjazna dla każdego użytkownika.