W artykule znajdziesz informacje o tym:
Co to jest adres URL?
URL to akronim od angielskiego wyrażenia Uniform Resource Locator, które tłumaczy się jako ujednolicony lokalizator lub ujednolicony format adresowania. Adres URL określa lokalizację zasobu dostępnego w sieci (strona internetowa, zdjęcie) w przystępnej dla człowieka formie oraz mechanizm jego pobierania.
Uniform Resource Locator to specyficzny typ identyfikatora URI (Uniform Resource Identifier - Ujednolicony Identyfikator Zasobów). Te dwa pojęcia stosowane są zamiennie, jednak URI jest pojęciem nieco szerszym.
URL został po raz pierwszy zdefiniowany w 1994 roku przez pioniera usług WWW - Tima Berners-Lee - przy współpracy z Internet Engineering Task Force - międzynarodowym nieformalnym stowarzyszeniem ludzi zainteresowanych ustanawianiem standardów technicznych i organizacyjnych w sieciach komputerowych. Wykorzystano przy tym istniejący system nazw domeny oraz składnię ścieżki pliku.
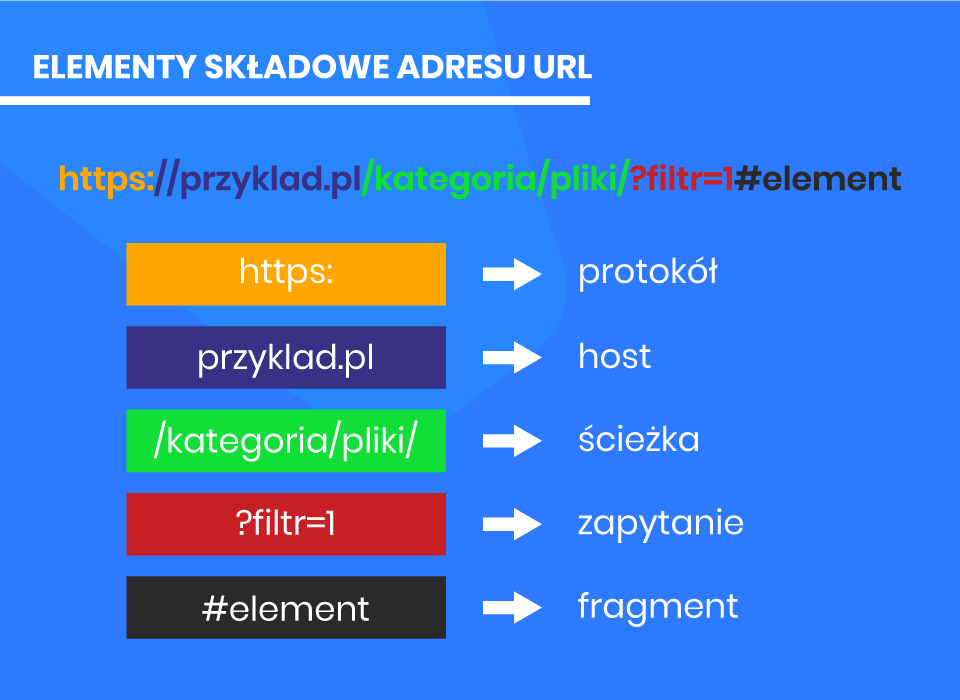
Z czego składa się adres strony internetowej czyli elementy składowe adresu URL
Zgodnie z dokumentem RFC 3986 - Uniform Resource Identifier (URI): Generic Syntax - adres URL składa się z pięciu ułożonych w tej kolejności elementów:
- protokół,
- host,
- ścieżka,
- zapytanie,
- fragment.
Nie oznacza to, że każdy URL składa się z tych elementów. Najkrótsze adresy złożone są z protokołu oraz domeny i prowadzą do stron głównych.

Elementy adresu internetowego - Elementy składowe adresów URL.
1. Protokół - rodzaj usługi
Protokół jest to element określającej rodzaj zasobu/usługi. W przypadku stron internetowych będzie to protokół http lub https. O tym czym różnią się protokoły http i https przeczytacie więcej w naszym słowniku.
Wyróżniamy jeszcze inne protokoły. Do najpopularniejszych zaliczyć możemy:
- ftp – protokół komunikacyjny umożliwiający transfer plików w układzie serwer - klient,
- telnet – protokół komunikacyjny stosowany w sieciach komputerowych do obsługi odległego terminala,
- nntp – protokół komunikacyjny do obsługi grup dyskusyjnych np. Usenetu,
- wais – rozproszony system wyszukiwania tekstów na zdalnych komputerach,
- gopher – protokół pozwalający na rozpowszechniani informacji w systemach informacyjnych,
- news – ogólnoświatowy system grup dyskusyjnych,
- mailto – usługa pozwalająca na przesyłanie wiadomości tekstowych oraz multimedialnych,
- irc - usługa umożliwiająca rozmowy na tematycznych lub towarzyskich kanałach, komunikacyjnych.
2. Host - nazwa domeny
Host jest to unikalna etykieta przypisana do urządzenia identyfikująca je w konkretnej sieci. W przypadku sieci internetowej taką etykieta jest nazwa domeny (lub subdomena w jej obrębie).
Przykładowe hosty / domeny to chociażby:
- google.com,
- ks.pl,
- wikipedia.org.
3. Ścieżka - droga dotarcia do pliku
Ścieżka identyfikuje lokalizację na serwerze pliku, który użytkownik chce przejrzeć lub pobrać. Przykład ścieżki używanej w adresach url:
- /index.php,
- /buty/zimowe/na-obcasie/,
- media/12/02/20/zdjecie.jpg.
4. Parametr - dodatkowe informacje w URL
Zapytanie (parametr) to ciąg znaków w postaci pary: nazwy parametru i odpowiadająca mu wartość. Pierwsze zapytanie poprzedzone jest pytajnikiem, natomiast kolejne dodajemy po znaku &. Parametrów (zapytań) używa się w celu przekazania informacji za pomocą adresu URL strony.
Przykłady zapytań:
- ?page=1,
- ?kolor=zielony&rozmiar=42,
- ?sortowanie=rosnaco&ilosc=24.
5. Kotwica - lokalizacja elementu na stronie
Fragment (kotwica) jest to część adresu rozpoczynająca się od #, która wskazuje na określony element w treści - np. nagłówek na stronie internetowej. Jeżeli mamy do dyspozycji adres URL strony WWW z kotwicą (np. #kontakt) zostaniemy przeniesieni do elementu zawierającego identyfikator id="kontakt". Zabieg ten często stosowany jest na stronach typu One Page, gdzie kliknięcie w menu powoduje przeniesienie do wybranej sekcji w obrębie jednej strony. Kotwice można spotkać też na wpisach blogowych w spisach treści.
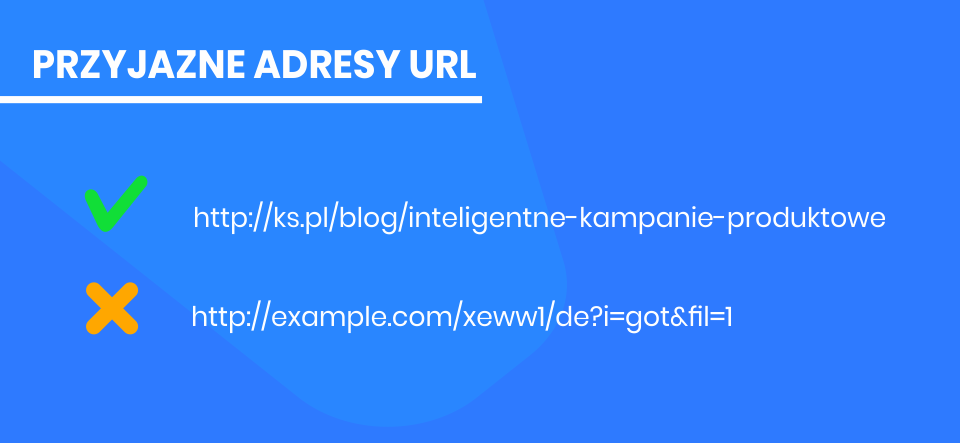
Przyjazne adresy URL - co to takiego?
Przyjazny adres URL to taki, który zawiera logiczny ciąg znaków możliwy do łatwego zapamiętania przez użytkownika. Pozwala on również zorientować się, w jakim miejscu się obecnie znajdujemy i czego możemy spodziewać się np. przechodząc do katalogu wyżej. Czytelny URL dobrze prezentuje się przy udostępnianiu w mediach społecznościowych oraz pomaga robotom wyszukiwarek lepiej kategoryzować zasoby.
Przykład przyjaznego adresu URL strony WWW:
https://ks.pl/blog/inteligentne-kampanie-produktowe
Użytkownik widząc powyższy URL od razu może się domyślić, co czeka go po kliknięciu w odnośnik.
Przykład nieprzyjaznego adresu URL strony WWW:
http://example.com/xeww1/de?i=got&fil=1

Przykłady przyjaznych i nieprzyjaznych adresów URL stron internetowych
W przytoczonym przykładzie trudno rozeznać, gdzie zostaniemy przeniesieni oraz jakie wiadomości zostaną nam pokazane. Nieprzyjazne adresy URL stwarzają także ryzyko, że użytkownicy będą omijać je szerokim łukiem z obawy przed spamem czy niebezpieczną zawartością.
Przyjazne adresy URL dotyczą nie tylko stron internetowych. Przy optymalizacji On-Site warto zadbać też o przyjazne nazwy dla plików graficznych oraz plików pdf. Odpowiednia ich klasyfikacja przez algorytmy Google, Bing czy innych wyszukiwarek może przyczynić się do zwiększenia widoczności w Internecie.
E-book
Odkryj sekret swoich rywali. Analiza konkurencji w małej firmie
Pobierz bezpłatny praktyczny przewodnik dla właścicieli małych firm, którzy chcą sprawdzić, jak konkurencja działa w Internecie.

Dobre praktyki tworzenia przyjaznych adresów URL
Adresy URL uważane są za jeden z czynników rankingowych. Dlatego też podczas optymalizacji witryny pod kątem wyszukiwarki Google (jak również każdej innej) warto pamiętać o tym elemencie.
Słowa kluczowe w adresie URL
Umieszczenie słów kluczowych w adresie URL to częsta praktyka mająca na celu wskazanie algorytmowi Google o czym jest dana strona. Należy przy tym zachować umiar i nie stosować powtórzeń. Ponadto użytkownik widząc w adresie słowa kluczowe, które wcześniej wpisał dodatkowo utwierdzi się w przekonaniu, że znalazł to czego szukał.
Jeżeli sprzedajemy buty sportowe do biegania, adres URL może wyglądać na przykład tak:
https://sklep.pl/buty/sportowe/do-biegania
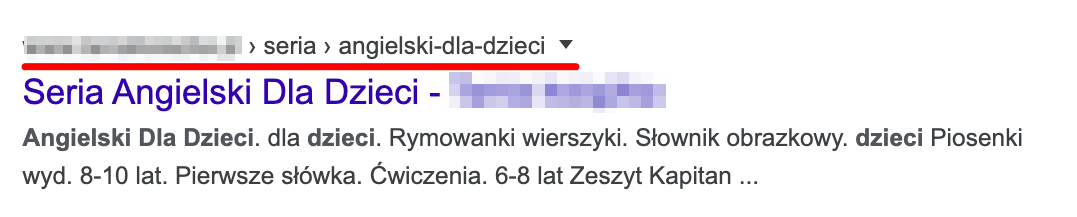
Zaletą takiego rozwiązania będzie też fakt, że Google potrafi zamienić adres URL na breadcrumbsy i wyświetlić je w wynikach wyszukiwania.

Algorytm Google sam utworzył breadcrumbs w SERPach ze ścieżki do strony.
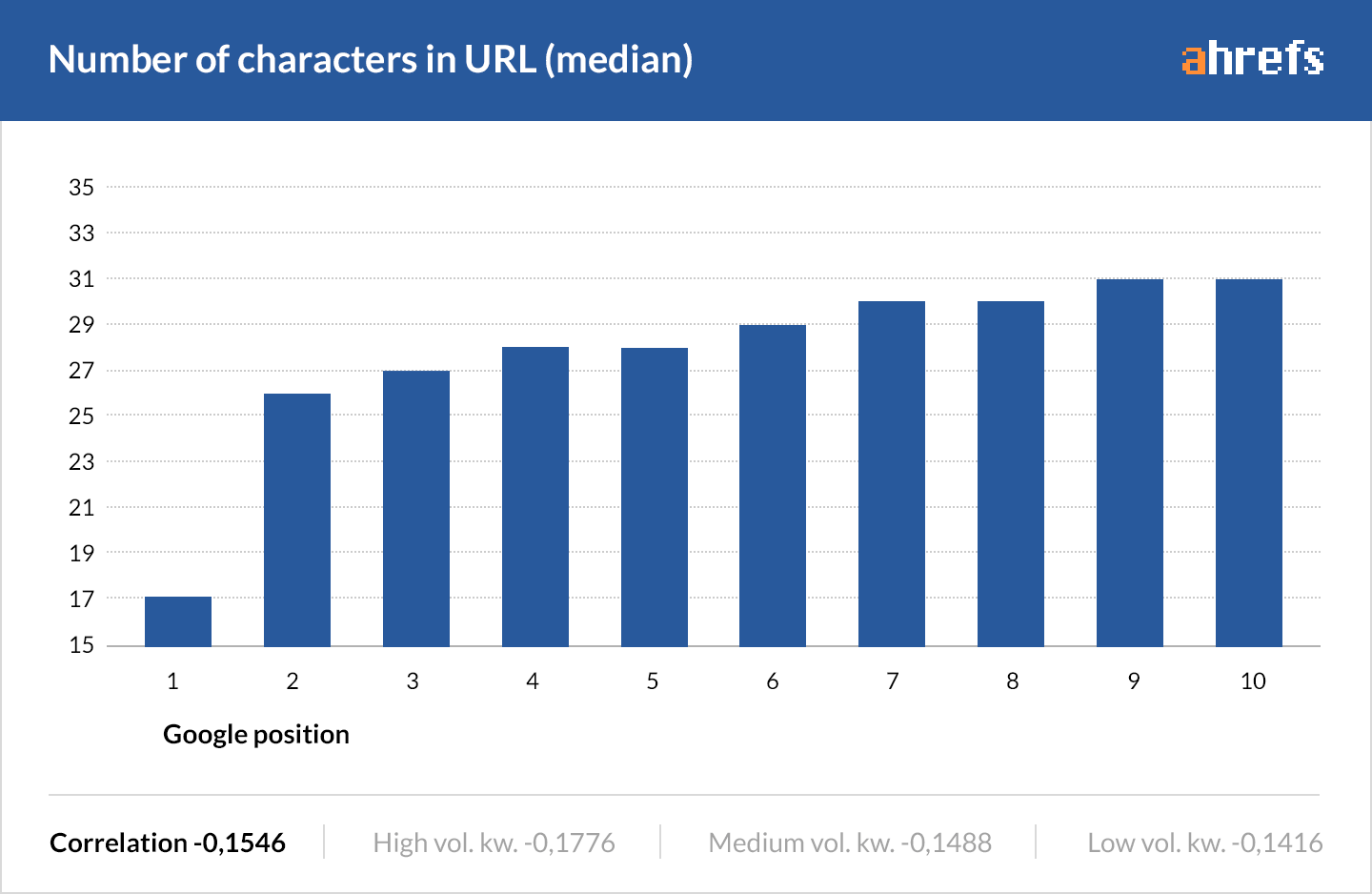
Długość adresu URL
Według badań przedstawionych przez Ahrefs, krótsze adresy URL mają tendencję do wyświetlania się na wyższych pozycjach. Nie oznacza to jednak, że musimy być nadmiernie oszczędni w tworzeniu URLi. Adres witryny powinien być krótki, ale też dawać informację użytkownikowi czego może się spodziewać po wejściu na stronę.

Wg. Ahrefs lepiej w SERPach radząc sobie strony z krótszymi adresami URL
Znaki specjalne i diakrytyczne
W adresach URL niewskazane jest stosowanie znaków specjalnych oraz znaków diakrytycznych charakterystycznych dla danego języka (np. ą, ę, ó). Mimo tego, że niektóre przeglądarki poprawnie zinterpretują znak i wyświetlą polską nazwę, to po skopiowaniu takiego adresu dostaniemy ciąg znaków, w których znaki diakrytyczne zostaną zastąpione przez odpowiedni kod.
Adres: http://sklep-meblowy/stół - po skopiowaniu będzie wyglądał tak: http://sklep-meblowy/st%C3%B3%C5%82
Każdy się zgodzi, że ciężko stwierdzić na jaką stronę zostaniemy przeniesieni.
Ponadto, taki link wygląda podejrzanie i użytkownicy mogą wzbraniać się przed wejściem na stronę, do której prowadzi.
Ostatnim powodem, dla którego warto zaniechać znaków diakrytycznych jest fakt, że użytkownicy nie są przyzwyczajeni do ich stosowania.
Wielkie litery w URL
W przypadku domeny wielkość liter nie ma znaczenia (z ang. case-insensitive). Zarówno adres http://KS.pl jak i HTTP://ks.pl będzie prowadził do tej samej strony. Inaczej sprawa ma się ze ścieżką do pliku. Adresy:
- example.com/SEO-tools,
- example.com/seo-tools,
to dwie różne strony. Jedna z nich może wyświetlić żądaną zawartość, podczas gdy druga skieruje nas do strony błędu 404. Należy zwracać szczególną uwagę, by stosować jedynie małe litery. Dzięki temu adresy takie są łatwiejsze do zapamiętania, bo użytkownik nie musi zastanawiać się, w którym miejscu należy wstawić wielką literę.
Łączniki czy spacje
Do oddzielania wyrazów w adresie URL służy łącznik (dywiz), zwany też błędnie myślnikiem. Dywiz jest to znak pisarski w postaci poziomej kreski służący m.in do łączenia wyrazów. Jego zastosowanie w URL jest rekomendowane w wytycznych dla webmasterów.
Nie powinno się za to stosować spacji, która jest zamieniana na specjalny kod, oraz podkreśleń "_". W zależności od tego czy użyjemy łącznika czy podkreślenia, algorytm może różnie interpretować zlepek słów. buty-sportowe-meskie to dla robota trzy różne słowa połączone ze sobą w całość. Z kolei fraza buty_sportowe_meskie może zostać potraktowana jako jeden długi wyraz (roboty mogą ignorować występowanie podkreślenia w URL).
Daty w URL
Wiele popularnych CMS, w tym Wordpress, oferuje możliwość automatycznego tworzenia adresów URL w oparciu o pewien wzorzec. Jednym z nich jest umieszczenie daty rozbitej na rok, miesiąc i dzień w osobnych katalogach.
Rozwiązanie to niestety posiada szereg wad. Po pierwsze, ogranicza to pole naszych możliwości, jeżeli chodzi o aktualizację wpisu. Samą treść możemy bez trudu zmodyfikować, natomiast przy zmianie URL powinniśmy szczególną uwagę zwrócić na wykonanie przekierowania 301. Jeżeli nie zmienimy daty w URL, będziemy sugerować użytkownikowi, że nasze treści mimo poprawek są nieaktualne.
W dobie szybkiego rozwoju technologii i pogoni za nowinkami pewne informacje szybko się przeterminowują,ze względu na co użytkownicy poszukują artykułów najświeższych. Dlatego też wpisy z datą w URL z czasem mogą tracić swoje wypracowane pozycje w SERPach z powodu zachowania użytkowników, którzy wybierać będa tylko najnowsze wpisy.
Kolejną wadą tego rozwiązania jest oddalenie słów kluczowych od domeny. W jednym z poprzednich punktów zaznaczyłem, że URL powinien być zwięzły i w miarę możliwości krótki. Dodatkowe katalogi w adresie nadmiernie go rozciągają.
Użytkownik może mieć także problem z zapamiętaniem adresu URL strony z datą.
Użycie tytułu artykułu w URL
Tworząc nowy artykuł starajmy się przemyśleć, jak powinien wyglądać adres URL, który do niego będzie prowadził. Powszechnie URL buduje się w oparciu o tytuł artykułu. Powoduje to dwa problemy:
- wydłuża nadmiernie adres URL poprzez występowanie w nim zbędnych słów,
- sprawia, że trudniej o modyfikację tematyczną takiego wpisu.
Wróćmy po raz kolejny do złotej zasady. W obrębie naszej witryny twórzmy URLe krótkie, zawierające słowo kluczowe, na które chcemy wyświetlać się w wynikach wyszukiwania oraz czytelne zarówno dla użytkowników, jak i robotów.
Statyczne adresy URL
Dynamiczne adresy URL zawierające np. numer sesji są dobre do celów analitycznych. Przy pozycjonowaniu stron zupełnie się nie sprawdzają. Wyobraźmy sobie, że każde wejście na stronę główną generuje unikalny parametr dopisywany do adresu URL Twojej strony. Także roboty indeksujące otrzymują różne adresy. Wprowadza to spore zamieszanie i może powodować indeksowanie zduplikowanych treści. Rozmywają się także sygnały rankingowe, gdyż użytkownicy mogą linkować do różnych wersji tej samej strony. Algorytm ma problem z identyfikacją właściwej wersji i w rezultacie strona nie plasuje się tak wysoko, jak byśmy tego oczekiwali.

Zbiór dobrych praktyk umożliwiających optymalizację adresów URL.
Podsumowanie
Optymalizacja adresów URL pod kątem wyszukiwarek pomaga w osiągnięciu wymarzonych pozycji. Prawidłowo przygotowany adres powinien być w miarę możliwości krótki, czytelny oraz zawierać słowa kluczowe istotne dla danego artykułu, produktu czy kategorii.
Masz pytania lub nie wiesz czy struktura Twojego serwisu zgodna jest z dobrymi praktykami stosowanymi przy pozycjonowaniu stron? Chcesz dowiedzieć się więcej o budowie przyjaznej struktury serwisu?
Dodaj komentarz lub skontaktuj się z naszą agencją. Pomożemy zlokalizować wadliwe elementy na stronie, które blokują wzrost widoczności w wyszukiwarce Google, byś Ty mógł skupić się na rzeczach dla Ciebie istotnych.
E-book
Twórz blogposty, które pokocha Google
Prowadzisz bloga firmowego, ale Twoje artykuły nie cieszą się względami algorytmów? Pobierz darmowy e-book i sprawdź, jak oczarować Google Twoimi tekstami.